Axure RP 是Axure Software Solution公司旗艦產品,是一款專業、快速的網頁原型設計工具,讓設計者能夠高效率製作產品原型,快速繪製線框圖、流程圖、網站架構圖、示意圖、HTML 模版等,做成專業的網頁原型。作為辦公自動化輔助工具,Axure RP 更適合 Web Prototype 的製作。Axure RP的使用者主要有商業分析師、資訊架構師、可用性專家、產品經理、IT諮詢師、使用者體驗設計師、交互設計師、介面設計師等,另外,架構師、程式開發工程師也在使用Axure。
Axure RP 8 最新版在2016年正式發布後,引起使用者熱烈迴響,在 Axure RP 7 基礎上做了更多功能提升,旨在提高原型設計效率。Axure RP 8 新增新的動畫、交互動作、流程圖、鋼筆工具、新的快照部件,以及新增多個形狀和事件,為正在快速建構網站原型的設計們帶來煥然一新的感受。
Axure RP 10 的新功能
New and Improved Features
- View and edit multiple dynamic panel states at once
- Create Error style effects on form fields to more easily show error states
- Apply constraints on widgets when resizing groups so they stretch (or don’t stretch)
- Convert widgets to repeaters and bind data columns to widgets
- Use a refreshed UI that makes it easier to find what you need
- Experience improved performance on both Mac and PC and more!
Dynamic Panels on Display
With Axure RP 10, you can view and edit all states of a dynamic panel side by side in the new All States view. It’s also easier now to hop in and out of panels in context of your designs.
Rediscover Repeaters
New features to convert widgets to repeaters and bind data columns to widgets make it easier than ever to create data-driven tables and grids. Using new filtering options, you can easily filter repeaters by multiple criteria for more realistic UX prototypes.
A Nicer Way to Make Forms
With a new Error style effect, built-in common conditions, and improved push/pull and move options, creating realistic, dynamic forms is even easier with RP 10. Use the updated Form Component library that takes advantage of new widget constraints and you’ll be prototyping forms in no time.
New Design and Better Performance
We’ve refreshed the UI to make it easier for you to find what you need while staying out of your way. We also upgraded Axure RP to leverage Microsoft .Net Core and Apple Metal to give you more speed for making advanced UX prototypes.
|
Panels New All States View to see and edit all panel states side by side Start and stop editing panels with a single click View and edit any panel state without leaving context of canvas Drag widgets from canvas and drop into any panel state Drag widgets from any panel state and move out to canvas View and quickly navigate to parent panels from canvas Constraints Apply constraints to widgets within groups Ability to pin to left, right, top, bottom, middle or center Ability to fix width and/or height Import constraint rules from Sketch, Figma & XD Push/Pull Ability to customize push/pull distance Push/pull widgets based on size change of panel Push/Pull entire groups rather than individual widgets in the group Move actions can now move all widgets below or to the right of a widget |
Repeaters Ability to select widgets and automatically convert them to a repeater New feature to intuitively connect widgets to data columns New floating data editor giving you more space to view and edit data Automatically resize repeaters items to content including widgets that fit to text Quickly add sorting with new options to sort alphanumerically and remove other sorts Add filters with a new, simpler option to select columns and define criteria Ability to filter by satisfying ANY of the added filters (in addition to ALL) Smart filter option that enables creating multi-faceted filters Easier to select filters and sorts to remove New feature to update data by row numbers Condition Builder Easier way to add conditions before actions Common conditions like “if field is empty” and “if field contains @” New condition to check whether a widget is in an error state |
Forms New Error style effect and “Set Error State” action for form fields Common conditions like “if field is empty” and “if field contains @” Ability to trigger interactions when a widget is set to an error state Checkboxes and radio buttons can be set to fit to text Option to toggle between the enabled and disabled state of a widget with a single interaction |

 Breakthrough solutions start with well-defined problems
Breakthrough solutions start with well-defined problems
Whether you’re creating diagrams, customer journeys, or wireframes, Axure RP helps you document the issues and get everyone on the same page.
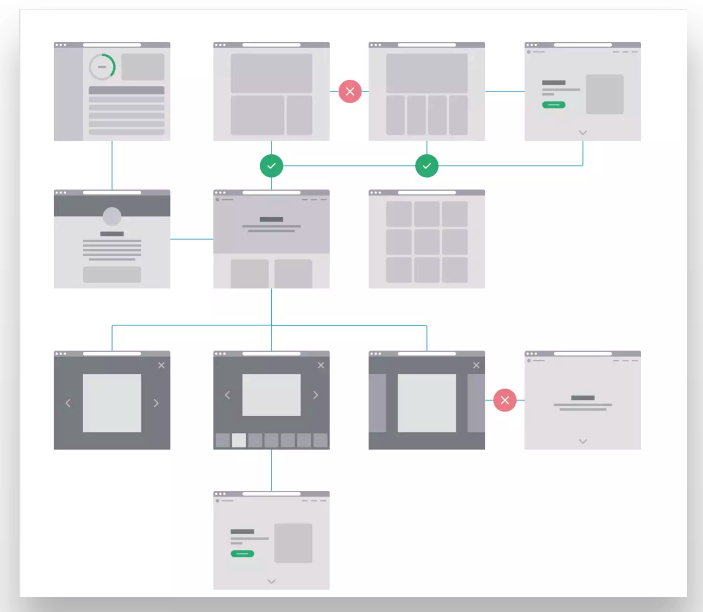
Connector Mode
Slice and Crop Images
Flow Shapes Library
 Powerful prototyping that fits any project
Powerful prototyping that fits any project
Using a prototype to test a design and validate it with others is invaluable for making better design decisions. Axure RP lets you quickly make rich, functional prototypes so you can make informed choices even on your most urgent projects.
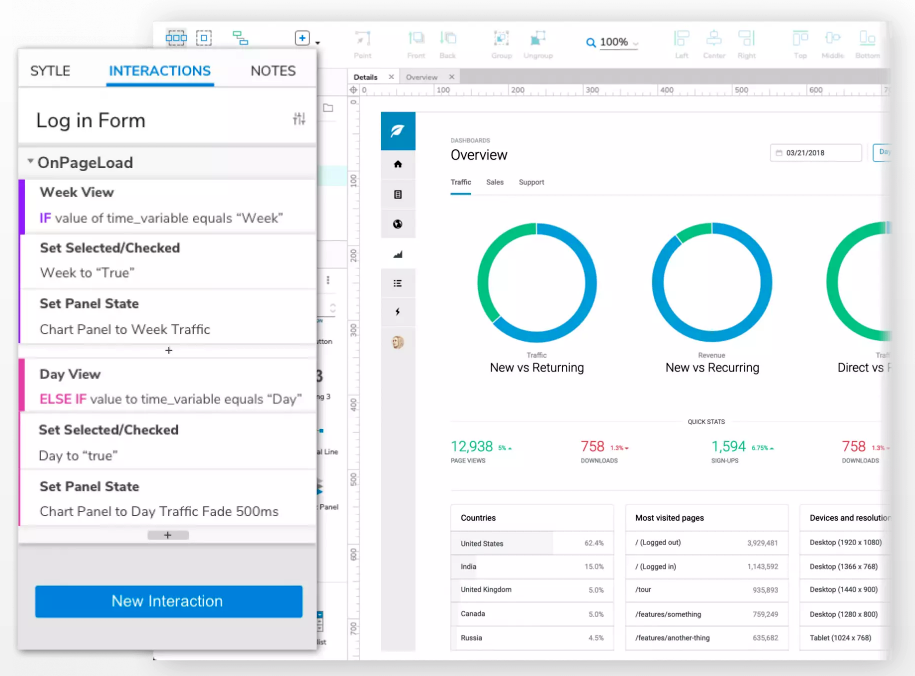
Dynamic Content
Conditional Logic
Adaptive Views
 A beautiful blend of analysis and design
A beautiful blend of analysis and design
The best experiences are created when thoughtful problem-solving and attentive design come together. Axure RP combines powerful design tools, SVG import, and Sketch integration with world-class prototyping so you can amaze stakeholders and customers.
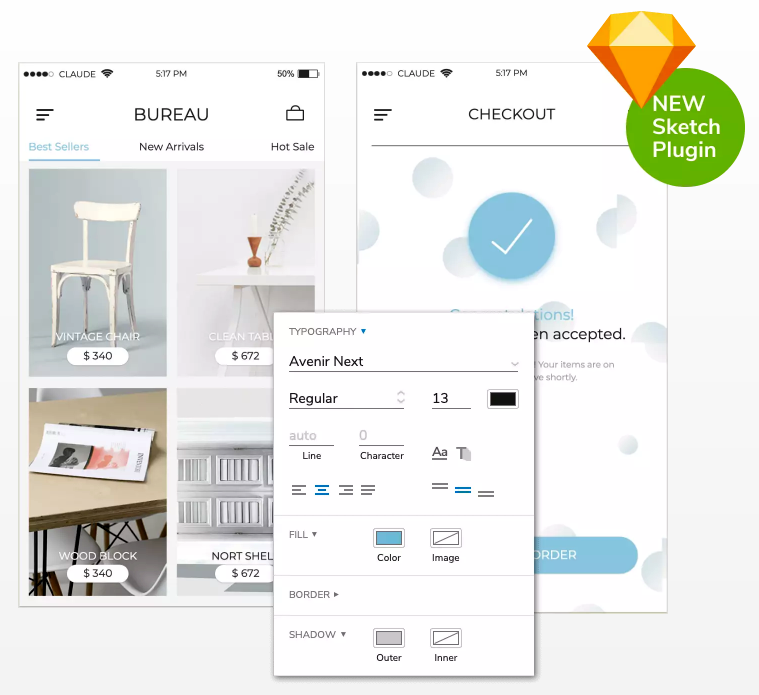
Build Interactions from Sketch assets
SVG Import
Animation Effects
 Bridge the gap with development
Bridge the gap with development
Thorough, easy-to-understand specifications enable developers to deliver products that match the designs. Publish Axure RP files to Axure Cloud and present a complete picture including documentation, prototypes, and visual design with automated redlines and code export.
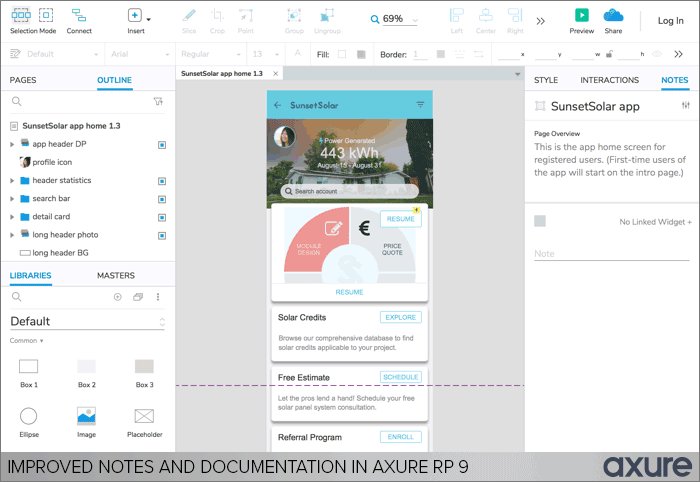
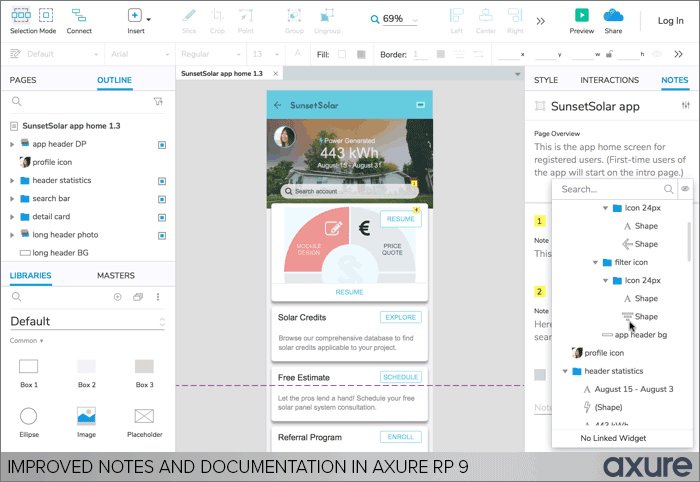
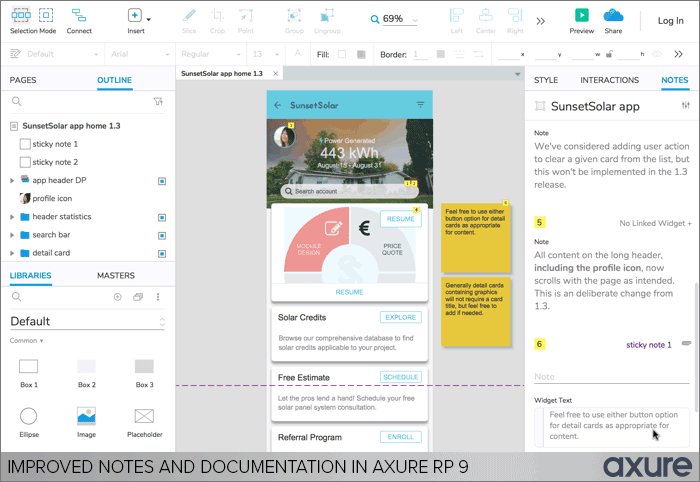
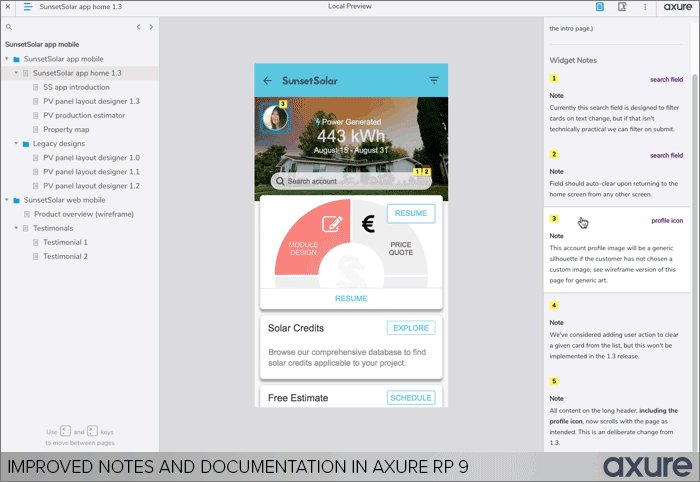
Complete Documentation
Automated Redlines
Code Export
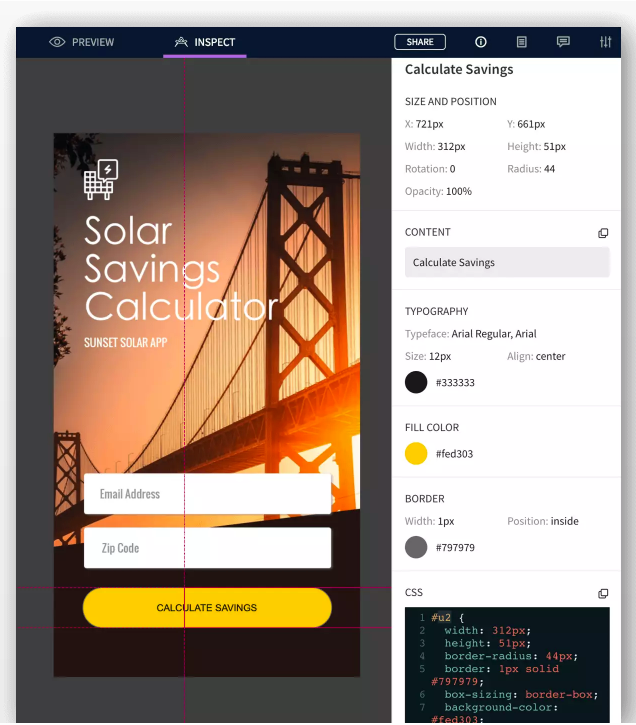
 Streamline your product design workflow with Axure Cloud
Streamline your product design workflow with Axure Cloud
- Easily share Axure RP prototypes and Sketch artboards and gather feedback on top of your screens.
- Inspect layout, get CSS snippets, and download assets.
- Get notifications about the latest changes and discussions by email, Slack, or Microsoft Teams.
- Create Team projects so multiple users can make diagrams, build prototypes, and explore designs in a single Axure RP file at the same time.
- Quickly turn static images into interactive prototypes in Axure Cloud.
Axure RP 版本比較
| Axure RP Pro |
Axure RP Team |
Axure for Enterprise |
|
| UX Planning | |||
| Flexible canvas for multiple widget types |
Yes
|
Yes
|
Yes
|
| Simple drag and drop environment |
Yes
|
Yes
|
Yes
|
| Built-in widgets for wireframing |
Yes
|
Yes
|
Yes
|
| Multi-purpose pages in a single document |
Yes
|
Yes
|
Yes
|
| Auto-reflowing connectors for flow diagrams |
Yes
|
Yes
|
Yes
|
| Basic & Advanced Prototyping | |||
| Browser-based prototypes without coding |
Yes
|
Yes
|
Yes
|
| Mobile emulation and mobile device viewing |
Yes
|
Yes
|
Yes
|
| Over 20 events and 30 actions from simple links to filtering data |
Yes
|
Yes
|
Yes
|
| Style effects including mouseover and focus styles |
Yes
|
Yes
|
Yes
|
| Working form fields enabling user input |
Yes
|
Yes
|
Yes
|
| Scrolling container widget |
Yes
|
Yes
|
Yes
|
| Animated transitions when showing or moving widgets |
Yes
|
Yes
|
Yes
|
| Adaptive views for various screen sizes |
Yes
|
Yes
|
Yes
|
| Conditional Logic, Variables, & Expressions |
Yes
|
Yes
|
Yes
|
| Data-driven widgets with sorting and filtering |
Yes
|
Yes
|
Yes
|
| Masters for reusable interactive components |
Yes
|
Yes
|
Yes
|
| User-testing plugin capabilities |
Yes
|
Yes
|
Yes
|
| Ability to hide all prototype controls for lifelike demos |
Yes
|
Yes
|
Yes
|
| Offline prototype viewing capabilities |
Yes
|
Yes
|
Yes
|
| Design | |||
| Pen tool for vector drawing |
Yes
|
Yes
|
Yes
|
| Solid fills, gradient fills, and image fills |
Yes
|
Yes
|
Yes
|
| Text formatting including spacing, character spacing, and bullets |
Yes
|
Yes
|
Yes
|
| Built-in support for Google Fonts |
Yes
|
Yes
|
Yes
|
| Image import including PNG, SVG, and GIF |
Yes
|
Yes
|
Yes
|
| Sketch and Adobe XD Integration & Plugin |
Yes
|
Yes
|
Yes
|
| Automatic snapping for quick alignment |
Yes
|
Yes
|
Yes
|
| Custom widget libraries |
Yes
|
Yes
|
Yes
|
| Documentation | |||
| Page and widget notes with customizable fields |
Yes
|
Yes
|
Yes
|
| Generate Word documentation |
Yes
|
Yes
|
Yes
|
| Jira Integration for embedding prototypes |
Yes
|
Yes
|
Yes
|
| Team Collaboration | |||
| Co-Authoring so multiple people can work on a project at the same time |
Yes
|
Yes
|
|
| Automatic history of check-ins with notes |
Yes
|
Yes
|
|
| Automatic history of check-outs with notes |
Yes
|
Yes
|
|
| Export any revision |
Yes
|
Yes
|
|
| Axure Cloud | |||
| Host Axure RP, Sketch, and Image Projects | 1000 | 1000 | Unlimited |
| Commenting for feedback and discussions |
Yes
|
Yes
|
Yes
|
| Inspect and Hand Off Assets and CSS |
Yes
|
Yes
|
Yes
|
| Build Design Prototypes from Artboards |
Yes
|
Yes
|
Yes
|
| Notification Integrations with Slack |
Yes
|
Yes
|
Yes
|
| Companion iOS and Android mobile apps |
Yes
|
Yes
|
Yes
|
| Companion Windows and Mac desktop apps |
Yes
|
Yes
|
Yes
|
| Axure Cloud For Business | Available upon inquiry | Available upon inquiry | |
| Private Hosted Environment |
Yes
|
||
| Company Domain for Internal Member Use: domain.axure.cloud |
Yes
|
||
| User Management with assigned roles |
Yes
|
||
| Single Sign-On |
Yes
|
||
| Axure Cloud For Business On Prem | Available upon inquiry | Available upon inquiry | |
| Everything in "For Business" + | On-Demand | ||
| On-premises environment & security | On-Demand | ||
| Full access to application infrastructure | On-Demand | ||
| Active Directory and LDAP | On-Demand | ||
| Support | |||
| Tutorial & Docs Knowledge Base |
Yes
|
Yes
|
Yes
|
| Email support with response typically within 1 business day |
Yes
|
Yes
|
Yes
|
| File debugging including help with interactions |
Yes
|
Yes
|
Yes
|
| Phone and screenshare support as needed (after email support) |
Yes
|
Yes
|
Yes
|
| Dedicated Account Manager |
Yes
|
||
| Personalized onboarding support |
Yes
|
||
Axure RP 系統需求
Installing on macOS
System Requirements
- macOS 10.13+
- 2 GB memory (RAM) minimum, 4 GB recommended
- Mac computer with 64-bit Intel processor
- 5 GB disk space
- For prototype HTML: Safari 13+, Firefox, or Chrome
- For Word specifications: Microsoft Office Word 2004 (with compatibility pack), 2008, 2011, or 2016, or any other application capable of opening .docx files
Installing on Windows
System Requirements
- Windows 8 or 10
- 2 GB memory (RAM) minimum, 4 GB recommended
- 1 GHz processor
- 5 GB disk space
- For prototype HTML: Edge, Firefox, or Chrome
- For Word specifications: Microsoft Office Word 2000, XP, 2003, 2007, 2010. 2013, or 2016, or any other application capable of opening .docx files