Webix JavaScript UI library for speeding up web development
包含102個UI小部件和功能豐富的CSS / HTML5 JavaScript控件
是HTML UI組件的JavaScript庫,既兼容所有瀏覽器(IE11+),也支持電腦和移動Web App,開發者可以用其來構建跨平台的HTML5/CSS3的應用,只需幾行代碼即可實現豐富的UI構建。
Complete solution in a single bundle
Flexible and rich forms
You can choose among more than 30 controls during form creating. There are various input fields, versatile select boxes, checkboxes and radiobuttons as well as stylish buttons and toggles.
JavaScript UI widgets and controls

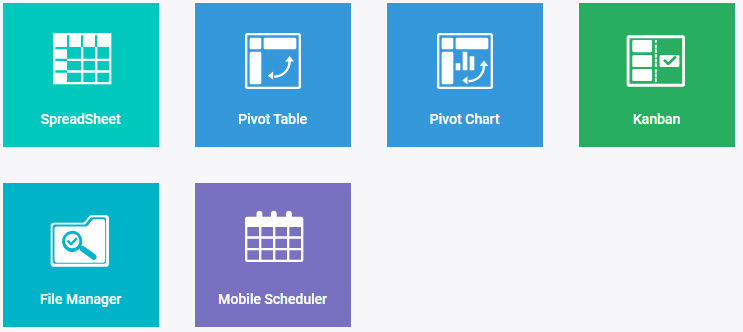
Extra components: complex JavaScript UI widgets
- JavaScript Pivot intended for well-organized visual table reports and graphical representation of data.
- JavaScript Kanban board is a tool for viewing work in progress and controlling the process from tasks to solutions.
- JavaScript Spreadsheet is a complex widget that allows integrating Excel like sheets in web apps and working with data online.
- JavaScript File Manager assists in managing hierarchical data and navigating through it in a user-friendly style.
- JavaScript Mobile Scheduler is a full-featured tool for displaying, creating and managing events in daily, weekly, monthly views on all kinds of mobile devices.
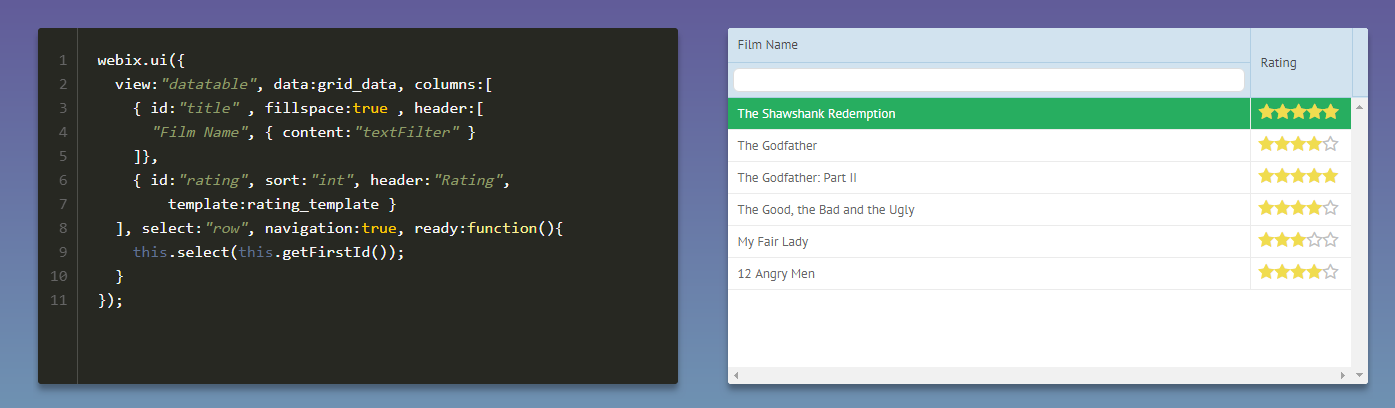
Start building your code with real interactive apps

Bring life to JavaScript Tables
特色
1. Rich UI components
The library supplies over 100 fully customizable components such as Form, Tree, Datatable, Chart etc.
2. Adaptive layouts
Each component is placed into the layout cell that can have fixed, relative or flexible dimensions.
3. Possibility to customize components
Webix provides abundant possibilities in extending existing components and creating new ones.
4. Possibility to listen to component events: loading, sorting, clicking, etc.
Numerous events let you handle or interfere into any action that can happen in the app.
5. Possibility to rearrange components on the fly.
Any component can be added or removed, shown or hidden from the current layout.
6. Dynamic fullscreen mode for any component.
Any component in the current layout can be opened by user in a fullscreen mode.
7. Support for localization
Labels within Webix components, date and number formats can be adjusted to your language and culture.
8. Styling with standard CSS
You can use CSS to style specific components and their items. You can define sizes and padding within JS code.
9. Simple integration with server side
You can integrate Webix with any server-side platform. Besides, there are ready solutions for PHP, .NET, Java.
10. Supported data formats: XML, JSON, JsArray, CSV
You can use your favorite formats to data into components. All popular data formats are supported.
11. Dynamically fetching data from the server.
While working with large datasets, you can load data dynamically to reduce complexity and improve performance. Polling interval and the number of loaded records can be controlled.
12. On-the-fly filtering and sorting
The library offers rich means of filtering and sorting, starting from built-in tools and ending with fully custom filtering and sorting logic.
13. Inline editing
All data components can be edited directly from the UI without the need to create separate forms.
14. Drag-and-drop
Users have the possibility to drag-and-drop items of the components. The library supports drag-and-drop between several components and allows to customize the whole process.
15. Copy and paste operations between components
By common CTRL+C/CTRL+V keyboard shortcuts data can be copied or moved within one or several components.
16. Data binding
One-way binding can be used to connect Form or Template values with component data. Two-way binding can be used to synchronize records of several data components.
17. Paging for big datasets
Data components can be supplied with customizable pager controls that can be used for either browsing client-side data or fetching remote data chunk by chunk.
18. Export data to Excel, CSV, PNG
Data from components can be exported into popular formats by API calls.
19. Print components
Webix allows printing any component or app part while adjusting it to the page.
20. Rich API
A full range of API with the detailed descriptions is available.
21. Integration with other frameworks and libraries
Webix provides integration with a number of popular frameworks and libraries: jQuery, AngularJS and Angular, React, Vue.js, Backbone.js and MeteorJS.
22. Third-party UI integration extensions
Webix provides a set of integration extensions that allow you to add third-party tools into an application, e.g. Google, Yandex maps, NicEdit, TinyMCE text editors, Konva, Paper graphic tools, JustGage, SigmaJS charts, dhtmlxScheduler event calendar, etc.
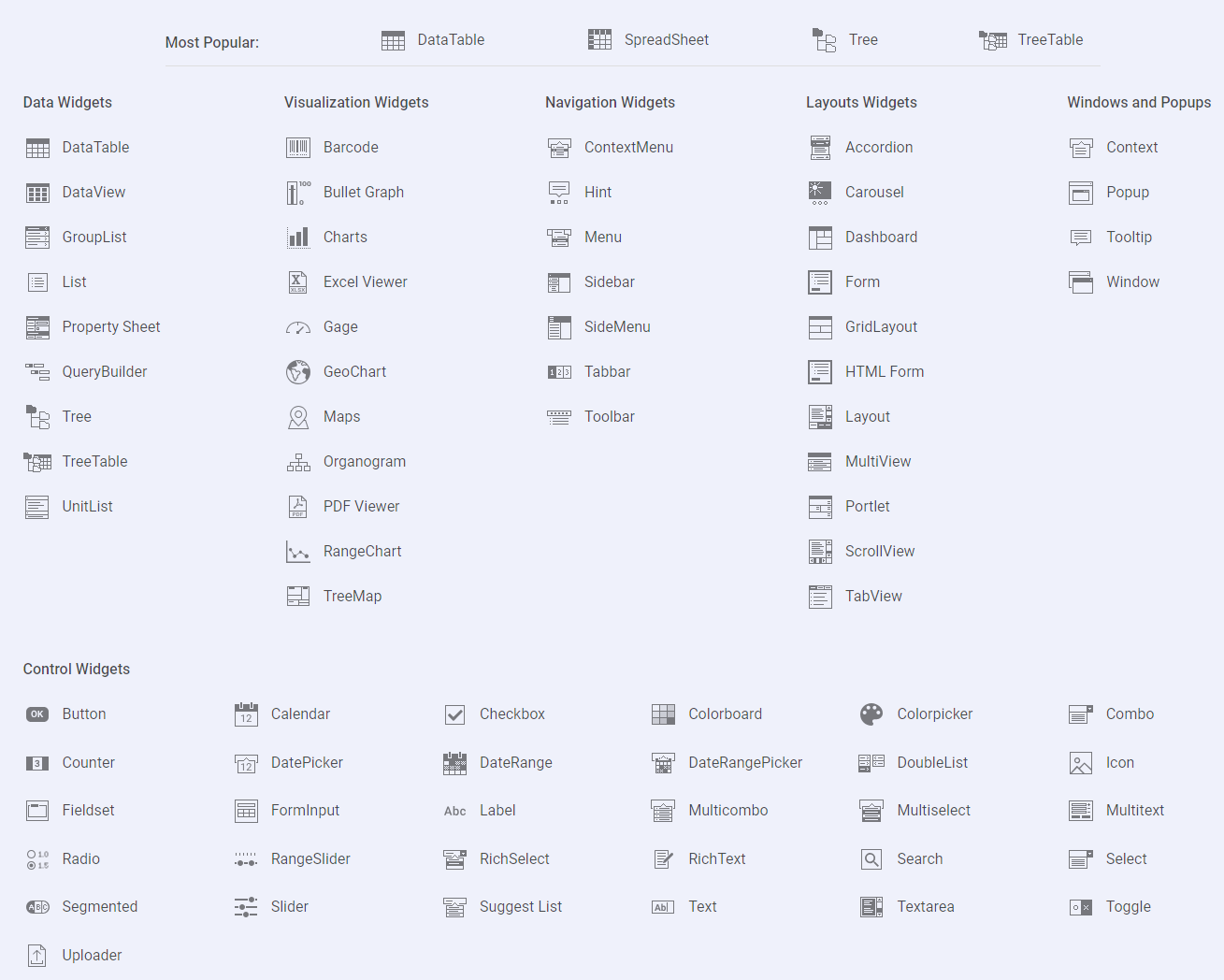
小部件 widgets
複雜的小部件 Complex widgets
Webix提供了許多複雜的小部件,專為各個領域的任務而設計。自定義和使用複雜的小部件進行交互式報告,複雜計算,高級數據過濾和工作流程控制。

數據小部件 Data widgets
數據管理小部件提供各種數據處理功能,例如一體式數據加載,CRUD操作,快速數據排序,動態過濾,分組和樣式。
借助Data小部件,您可以以清晰,結構化的方式組織和呈現大量數據。數據可以放在可滾動和可排序的表中,也可以列出。
可視化小部件 Visualization widgets
可視化小部件有助於以清晰和視覺上吸引人的圖表類型的形式顯示各種數據項之間的關係,如線條,樣條線,區域,條形圖,圓餅圖,3D圓餅圖,圓環圖,散點圖和雷達圖。
導航小部件 Navigation widgets
導航小部件借助視覺上吸引人的多功能工具欄和下拉式功能表,簡化了最終用戶在Web應用程式中的使用過程。
Windows和彈出窗口 Windows and popups
Windows和Popups小部件可幫助您向最終用戶強調重要信息。它們具有與桌面組件幾乎相同的屬性和方法,使得與用戶的交互非常容易。
佈局小部件 Layouts widgets
佈局小部件通過合理地並以視覺上吸引人的方式排列其他UI小部件來定義網頁的結構和外觀。這些Webix小部件還允許將頁面劃分為具有嵌入式小部件的部分,或者便於將其放置到節省空間的切換面板中。
控制小部件 Control widgets
Webix擁有30多種時尚和功能性的控件,可用於用戶 - 應用程式交互。控件使最終用戶和您的Web應用程式之間的通信變得簡單直觀。控件包括用於輸入文本和數值的字段,用於選擇選項的組合,用於選擇日期和時間的日曆,顏色選擇器等。
版本分為四種
Custom Pack
Select your own set of Widgets, number of developers and support plan
Company PacK (One project /Unlimited developers)
Perfect for internal company projects or a single commercial project.
All complex widgets
- Pivot
- File Manager + Doc Manager
- Kanban
- Query
- Scheduler
- User Manager
- Chat / Messenger
- SpreadSheet
- Gantt Chart
- Report Manager
- Diagram Library
- To Do List
- Desktop
| Standard support: » Up to 48 hours initial response time » 30 tickets / Unlimited 1st month |
Priority support: » Up to 24 hours initial response time » Unlimited number of tickets » 10 live chat sessions » Emergency bug fixes » Integration audit |
Devteam Pack (Unlimited projects / 5 developers)
Perfect for development companies that work on projects for multiple clients
All complex widgets
- Pivot
- File Manager + Doc Manager
- Kanban
- Query
- Scheduler
- User Manager
- Chat / Messenger
- SpreadSheet
- Gantt Chart
- Report Manager
- Diagram Library
- To Do List
- Desktop
| Standard support: » Up to 48 hours initial response time » 30 tickets / Unlimited 1st month |
Priority support: » Up to 24 hours initial response time » Unlimited number of tickets » 10 live chat sessions » Emergency bug fixes » Integration audit |
Unlim Pack (Unlimited projects / Unlimited developers)
Perfect for large development companies with multiple projects and large teams.
All complex widgets
- Pivot
- File Manager + Doc Manager
- Kanban
- Query
- Scheduler
- User Manager
- Chat / Messenger
- SpreadSheet
- Gantt Chart
- Report Manager
- Diagram Library
- To Do List
- Desktop
| Priority support: » Up to 24 hours initial response time » Unlimited number of tickets » 10 live chat sessions » Emergency bug fixes » Integration audit |
Browser Support
Webix-based applications work on PCs and laptops using the following browsers:
- Google Chrome;
- Apple Safari;
- Mozilla Firefox;
- Opera;
- Edge Сhromium
Platform Support
Webix is also intended for mobile use and fully supports the following devices:
- iPad;
- iPhone;
- Android-based devices.
As Webix is compatible with PhoneGap, you have access to mobile app stores, such as Google Play or Apple App Store, for distributing your applications.
Server-side Compatibility
As Webix is a client-side library, it doesn't depend on server backend, so you can use it with any server side technology.
For some platforms ( Java, .Net, PHP ) - ready to use solutions are available for data loading, saving, exporting.


