HelpSmith 是一款實用的CHM製作工具,CHM是實用的文檔幫助系統,包括一個內置的 Unicode 字處理器與動態樣式和拼寫檢查器,支援範本和變數、 條件編譯,單個媒體存儲庫,能夠輕鬆地管理圖形和視頻檔和許多其他有用的工具。
HelpSmith 可以幫助用戶使用單一來源創建CHM HTML幫助檔、 Web 幫助系統,列印手冊、 Adobe PDF 文檔和 Microsoft Word 文檔的幫助。
輕鬆創建帶有各種註釋的屏幕截圖
- 內置的圖像工具可捕獲和插入屏幕截圖。
- 圖像的各種註釋:矩形,橢圓形,箭頭,氣球,線條,文本標籤,UI元素的控件註釋以及其他對象。
- 在圖像上創建可點擊區域以鏈接到主題或外部URL地址的熱點。
- 裁剪工具通過刪除圖像的不需要的部分來修改捕獲的屏幕截圖。
- 捕獲鼠標光標的能力。
- 靈活的設置可自定義註釋的外觀。
自動建立對話框說明
- 捕獲的屏幕截圖上用戶界面元素的控件註釋。
- 自動生成主題,您可以在其中提供控件的詳細說明。
- 識別捕獲的窗口上的控件的能力。
- 用於控件註釋的可定製樣式方案。
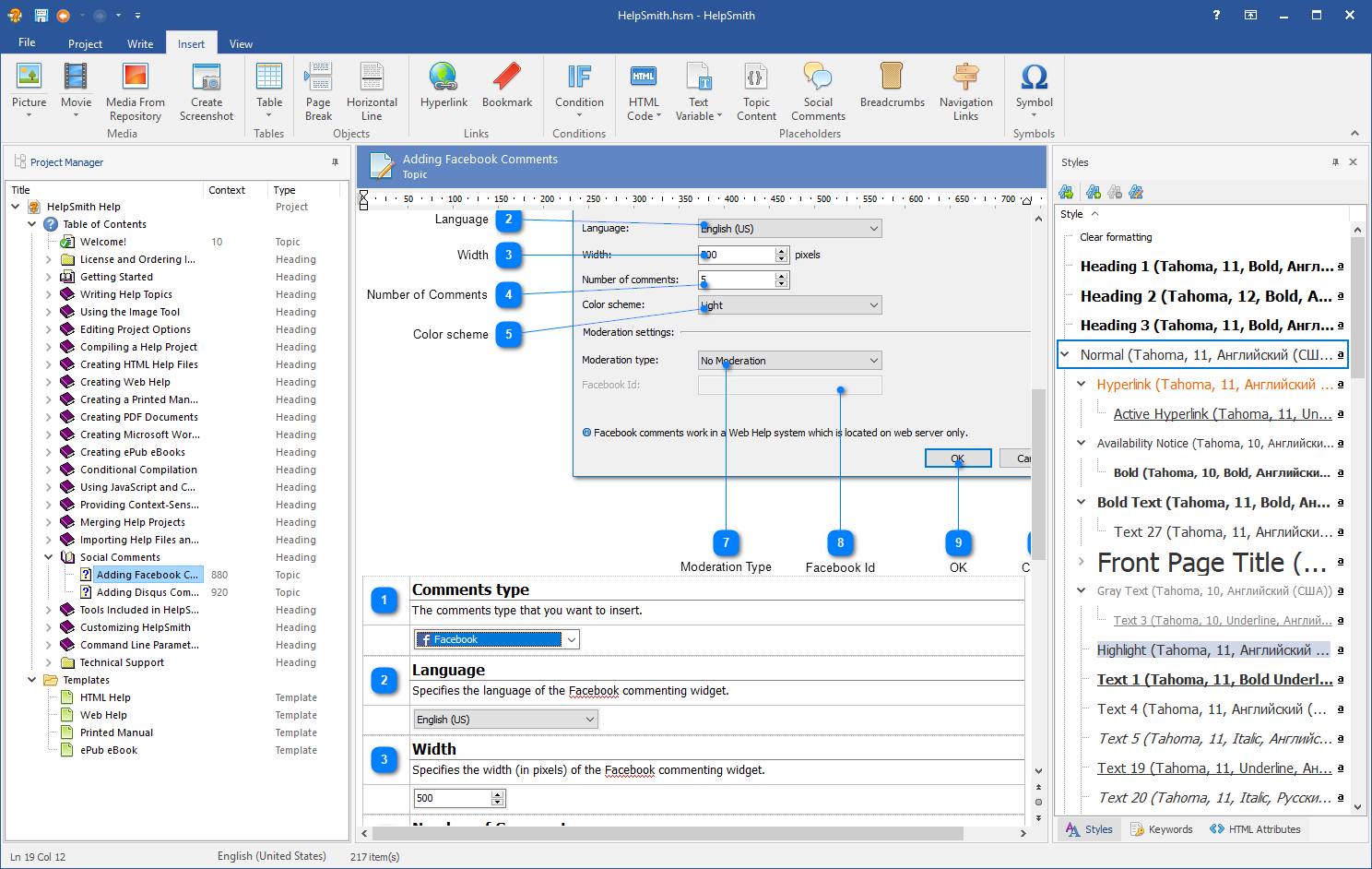
建立回應式 Web 說明系統
- 響應式佈局與桌上型電腦和行動裝置相容。
- 完全自定義的"標題"、頁腳和移動頭區域。
- 易於與Google Analytics(分析)集成。
- 自動生成Google XML Sitemap。
- 可以為主題和Web幫助佈局使用自定義JavaScript和CSS樣式。
- 支援 Facebook 和 Disqus 評論。
- 內置的Web服務器,用於在本地計算機上測試生成的Web幫助系統。
- 易於與網站或應用程序集成。
- 即用型設計主題。
功能齊全的幫助創作工具
- 單一來源的多種輸出格式:HTML 説明 (CHM)、Web 幫助、列印手冊、Adobe PDF、MS Word 和 ePub 電子書。
- 能夠導入 HTML、CHM、HHP(支援 CSS)和 MS Word 檔(包括包含目錄的文檔)。
- 功能齊全的文字處理器:動態樣式、不同語言的拼寫檢查器和 Unicode 支援。
- 基於構建標籤的最強大的條件編譯功能。
- 主題模板可自定義幫助文件或文檔的外觀。
- 為處理大型幫助項目和使用最少的系統資源而優化。
- 還有更多...
Create CHM Help, Web Help, Manuals, PDF, ePub eBooks, and Word Documents from a Single Source
Using HelpSmith, you can create a CHM help file, a fully responsive Web Help system compatible with desktop computers and mobile devices, Printed Manual, PDF document, ePub eBook, and Microsoft Word document from a single source help project.

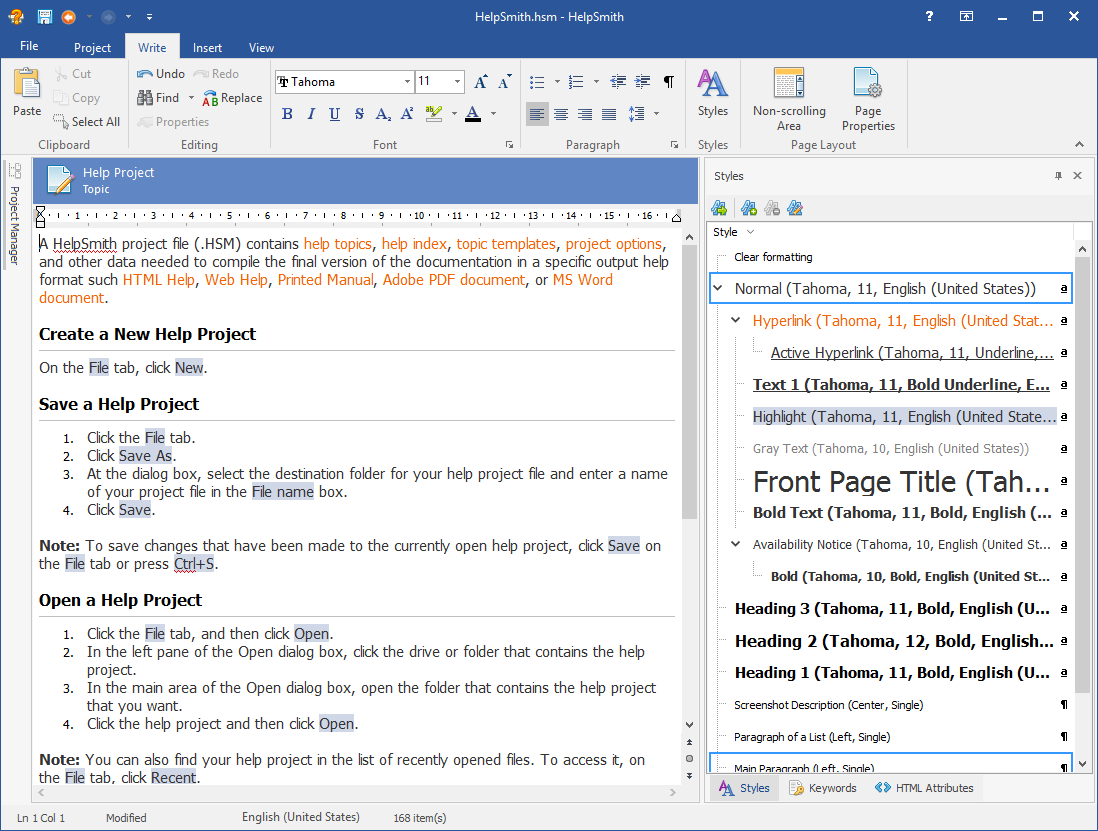
Built-in Word Processor with a Spell Checker
You can write topic content using a built-in word processor that includes a spell checker with dictionaries available for many languages.
When writing content, you can use images, videos, tables, horizontal lines, hyperlinks (linking to topics within the same help system, or external hyperlinks to a website or email address), variables, bookmarks, and other objects.

Dynamic Styles for Formatting Attributes
Based on dynamic styles, the word processor allows you to reuse font and alignment attributes, which, in turns, means that you can setup a style and change formatting easily without having to edit large amount of text manually.
Also, you can use styles to setup different formatting attributes for use in different output help formats (for example, in a CHM help file and in a PDF document).

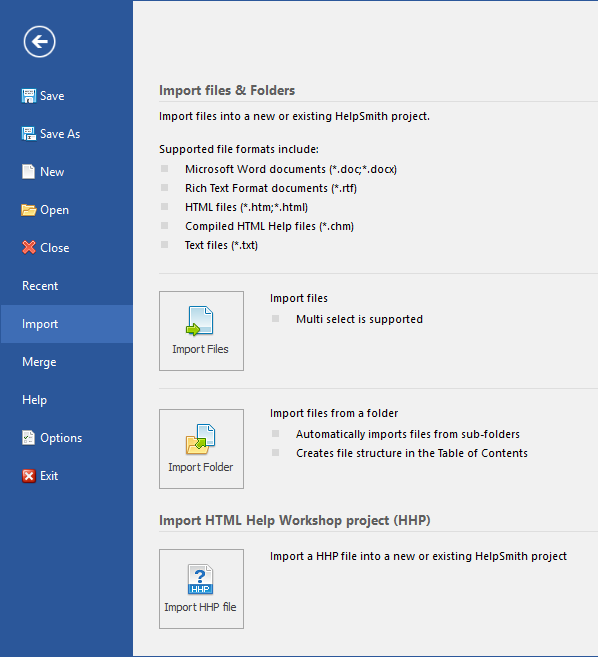
Import Content from Existing Help Files and Documents
HelpSmith allows you to import existing help files and document from multiple formats such as Microsoft Word documents, RTF documents, HTML files, compiled CHM files, text files, and also from MS HTML Help Workshop (HHP) projects.

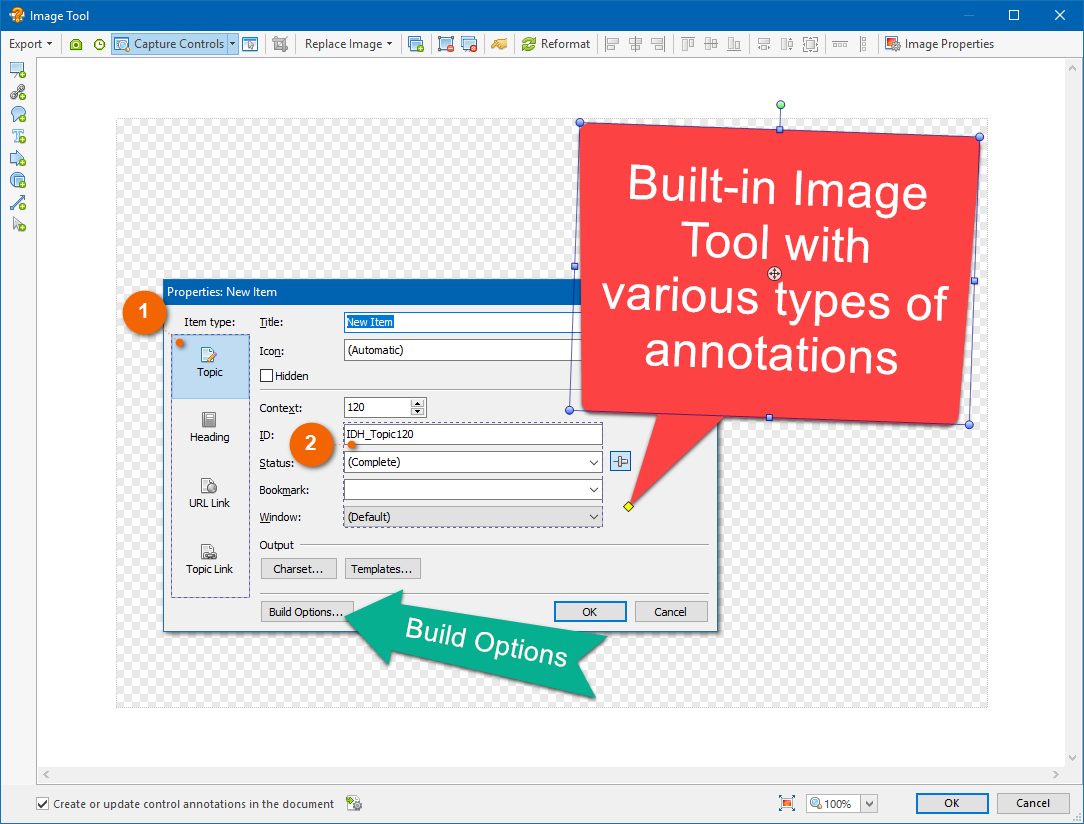
Built-in Screenshot Tool
HelpSmith provides a built-in Image Tool that you can use to capture screenshots of the entire screen, individual windows, or a selective area in a window without the need to use an external image editor.
Additionally, the Image Tool allows you to add various annotations (such as rectangles, ellipses, balloons, arrows, lines, or text labels), clickable hotspots, and also control annotations for UI elements to any image in your documentation.
Thus, the Image Tool available in HelpSmith enables you to create comprehensive documentation in the most efficient way!

Automatic Help Creation for the User Interface
With the built-in Image Tool, you can add control annotations for user interface elements (such as buttons, input boxes, etc.) that can be exported directly into a topic. This allows you to easily generate the topic in which you can provide a detailed description for each control shown on a screenshot, or for a group of controls under a single annotation.
Thus, the HelpSmith’s Image Tool makes it possible for you to generate documentation for the user interface of your application almost automatically!

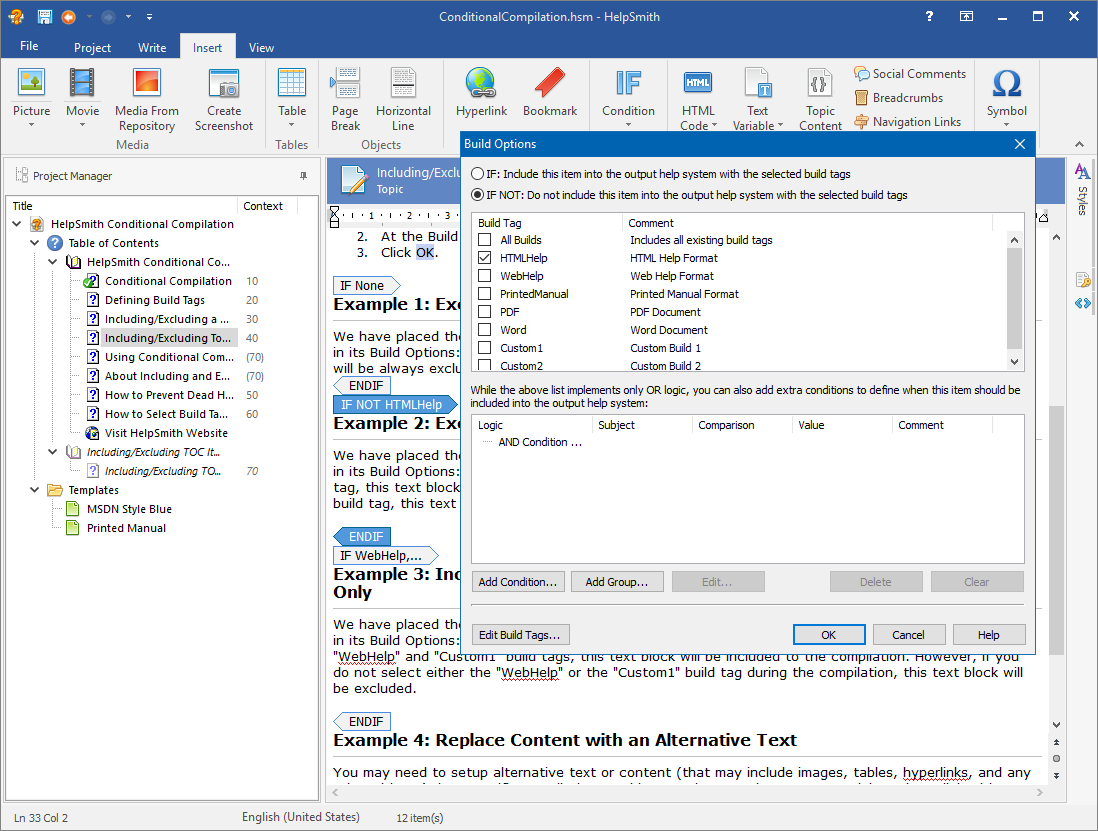
Conditional Compilation and Build Tags
You can use Build Tags to define when a specific help topic or part of content in a help topic should be included (or excluded) to the compilation. This enables you to create different versions of a help file for different audiences of users by using the same source help project.

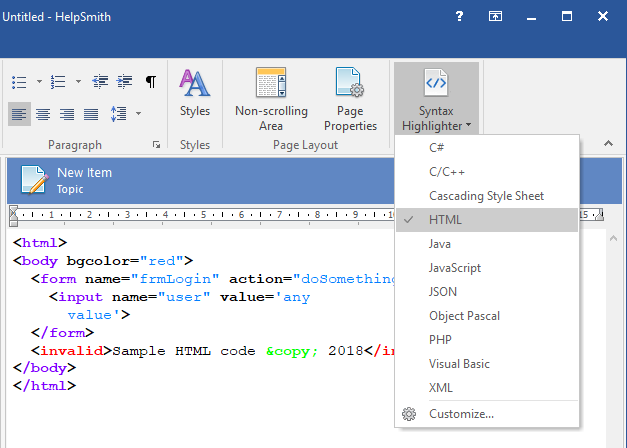
Syntax Highlighter
The Syntax Highlighter feature allows you to use HelpSmith to produce API documentation, program specifications, help files with code examples, and any other kinds of documentation containing program code written in various programming languages.

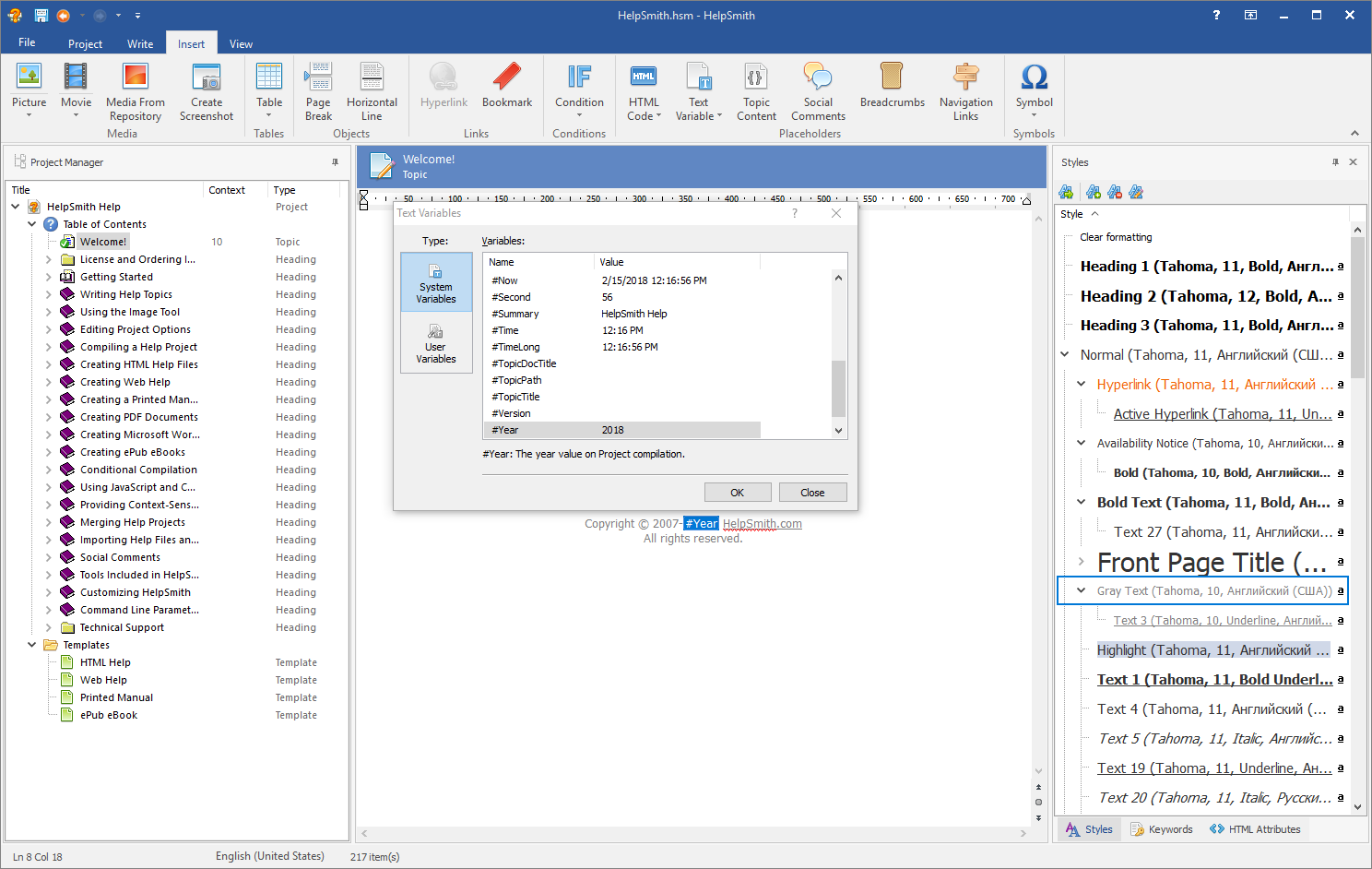
User-Editable Variables
Variables allow you to insert values such as product name, version, or current date into any place of your help project including the content of help topics, or in textual parameters, for example, in help file settings. Thus, you can update the value of a variable at any time without the necessity to revise large amount of topics.

Topic Templates
Using topic templates, you can create a good-looking design for the help topics, which can be updated or replaced at any time. HelpSmith allows you to create a new template from scratch, or to use one of the existing templates that can be editing directly in the built-in word processor.
It should be pointed out that you can use different templates for different output help formats (for example, for electronic documentation and for a printed manual).

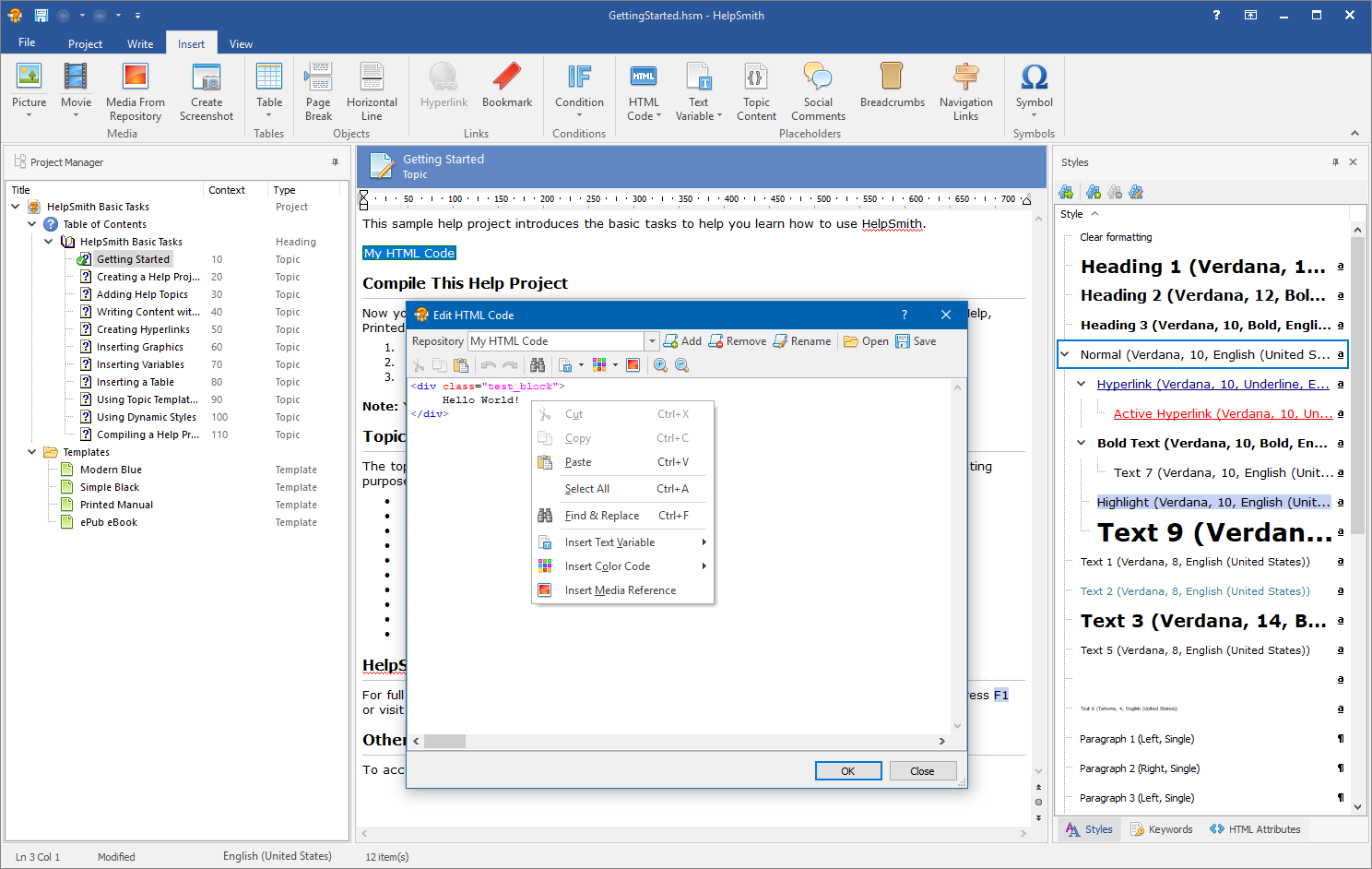
Custom HTML, CSS, and JavaScript Code
HelpSmith allows you to use custom HTML code, JavaScript, CSS styles, and to edit HTML attributes of any page element in a help topic.
This means that you can write your own scripts, use an existing JavaScript library such as jQuery/jQuery UI, or any other popular framework in your HTML documentation.
In addition, you can use a CSS stylesheet to apply any special formatting supported by web browsers.

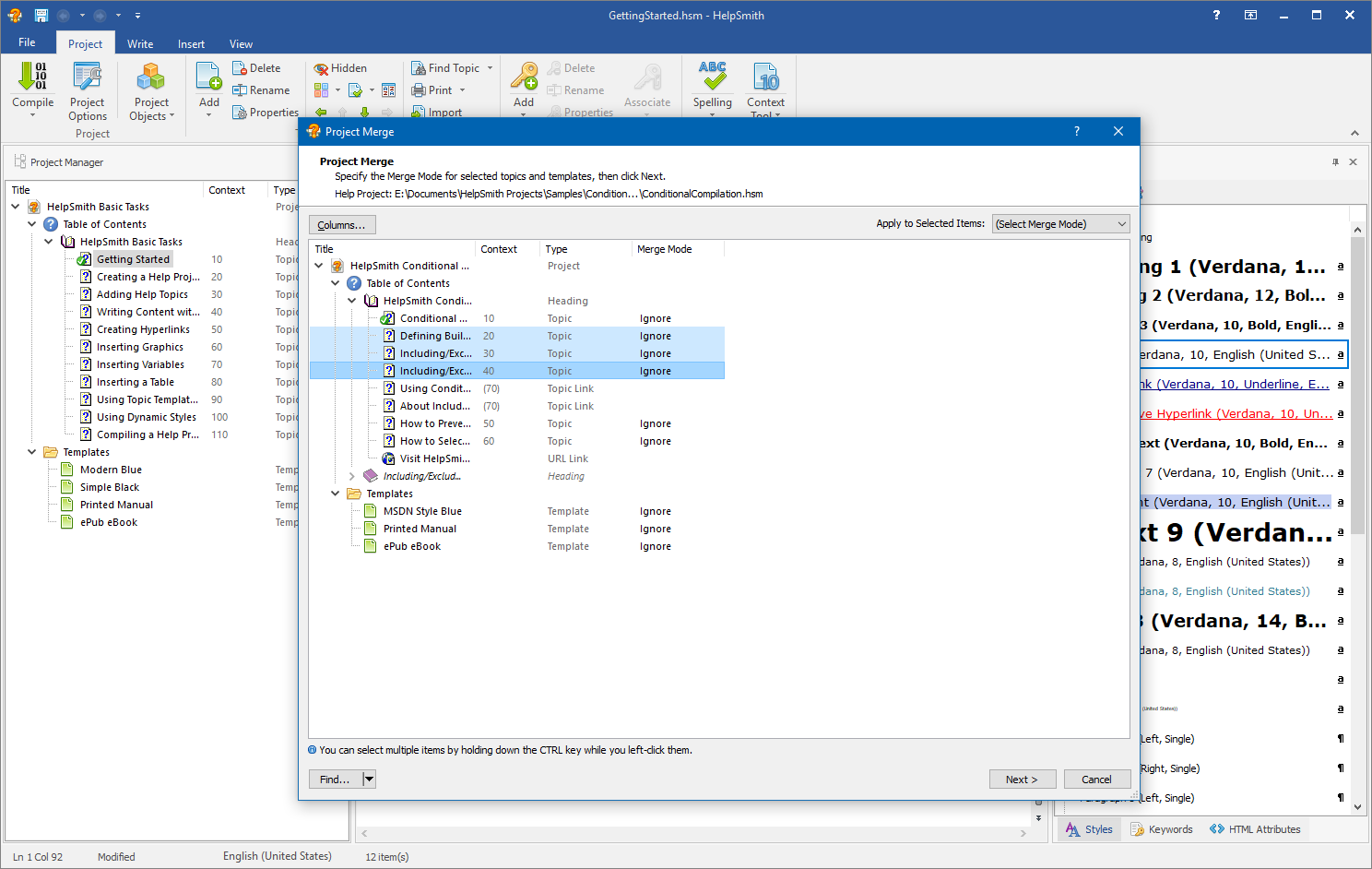
Smart Project Merge for Project Translation and Team Work
The Project Merge tool allows you import new content and update existing content from an external HelpSmith project.
This enables you to use this feature for working on a help project by a team of technical writers, for translating a help project into other languages, or simply for creating libraries of common topics that can be exchanged between different help projects.

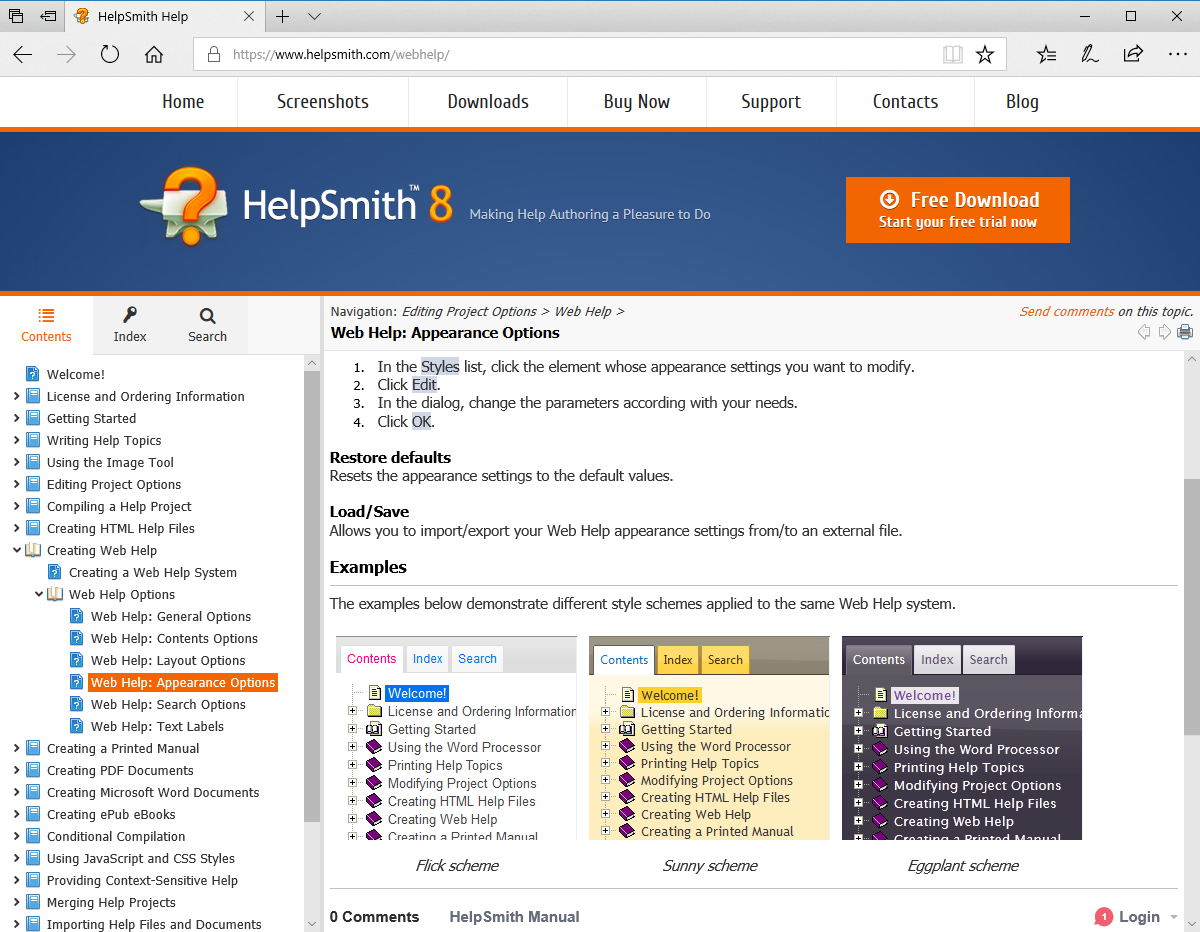
Customizable Web Help Layout and Ready-to-Use Design Themes
HelpSmith allows you to easily customize the layout of your Web Help system, so it can fit to the common design of your product's website.
You can use either one of the existing design themes, or to edit style settings of individual elements of the entire layout such as fonts, backgrounds, colors, and so on.
Similarly, you can customize the text labels used in the Web Help UI, for example, to translate them into the language your help system is written in.

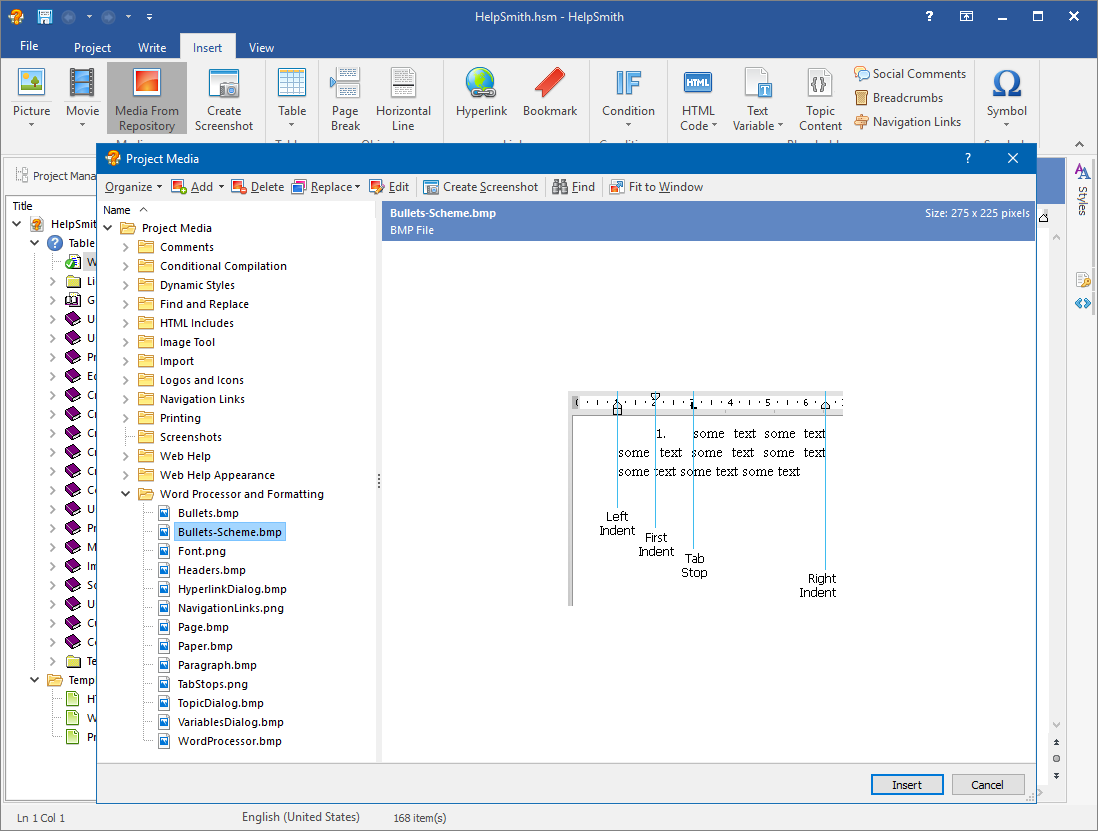
Single Media Repository for Images and Videos
HelpSmith allows you to manage all images and videos that you use in your help project from a single media repository tool, which has a number of benefits such as:
- Saving the linked media files along with the help project file automatically;
- Easy moving or copying the entire help project to a new location;
- The possibility to update an image (for example, a screenshot) that can be used in multiple places of the help project.

Help File Integration and Context-Sensitive Help
You can easily integrate a help file or Web Help system with your application or website. The built-in tool also allows you to generate a header file that you can use in your application written in C#, VB.NET, Delphi, C++, or VBA.
Thus, you can integrate your help system and provide context-sensitive help, so the end-user will be able to get assistance from a specific place of your application (for example, in a dialog window) immediately.

Modern User Interface and Slight Learning Curve
Despite the rich set of features, HelpSmith provides an easy-to-use Ribbon user interface and slight learning curve, so you do not have to spend much time to start creating help files with it.
Also, the product comes with several sample help projects that you can edit and compile into different help formats.
Finally, you can use this step-by-step instruction to create your first help file or printable manual.

System Requirements
Windows 11/10/8/7
1 GHz processor, 512MB RAM, 150MB free disk space
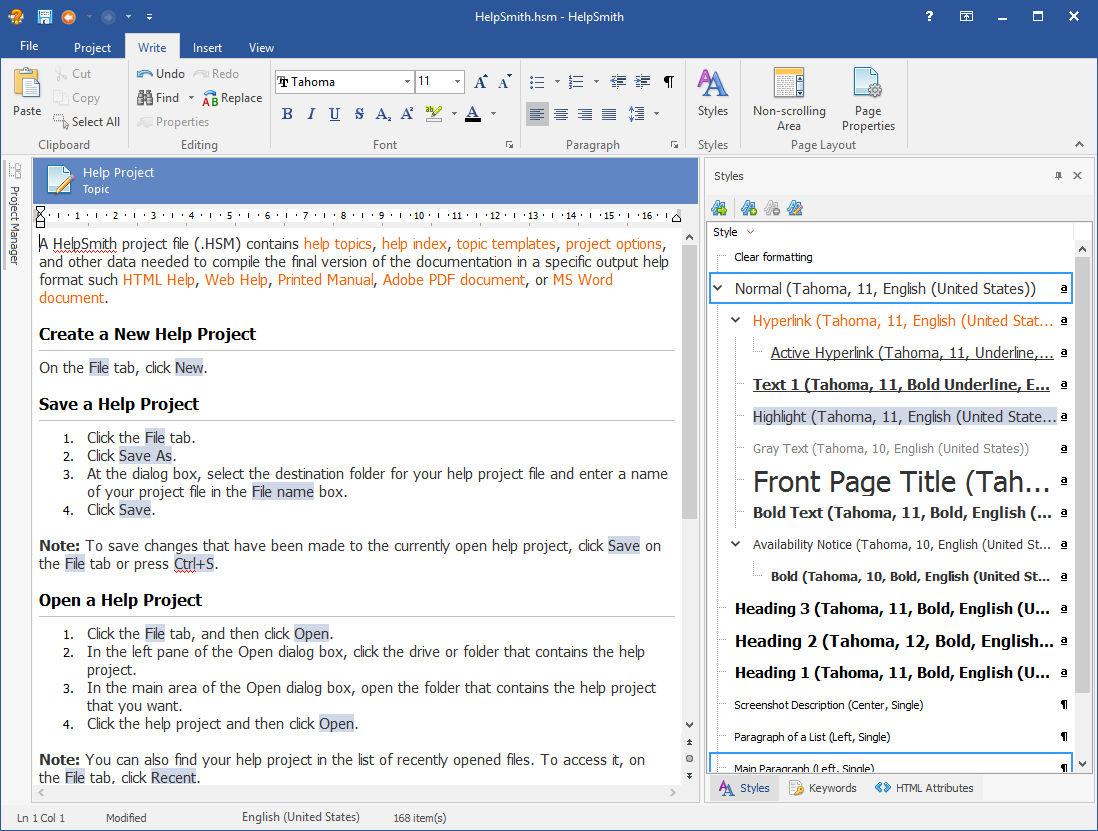
Dynamic Styles
Dynamic styles in the built-in word processor

Live Spell Checker
Live spell checker in the built-in word processor

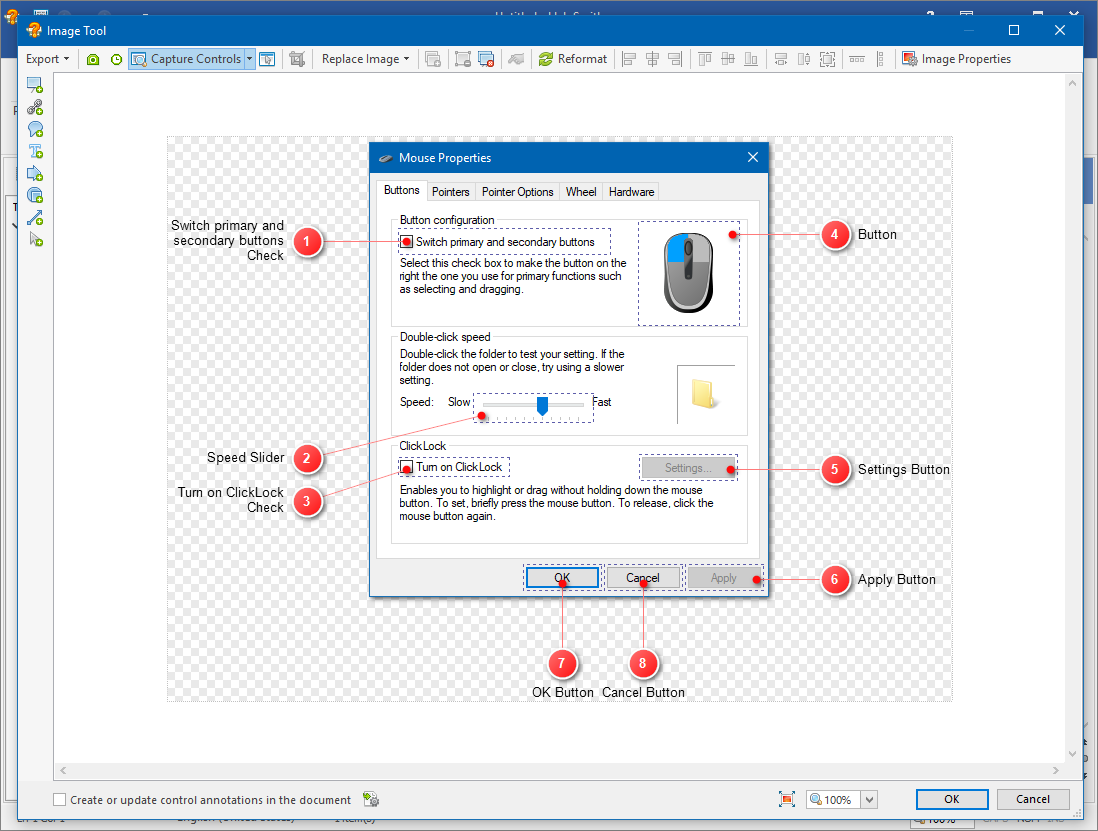
Control Annotations
Editing control annotations with HelpSmith

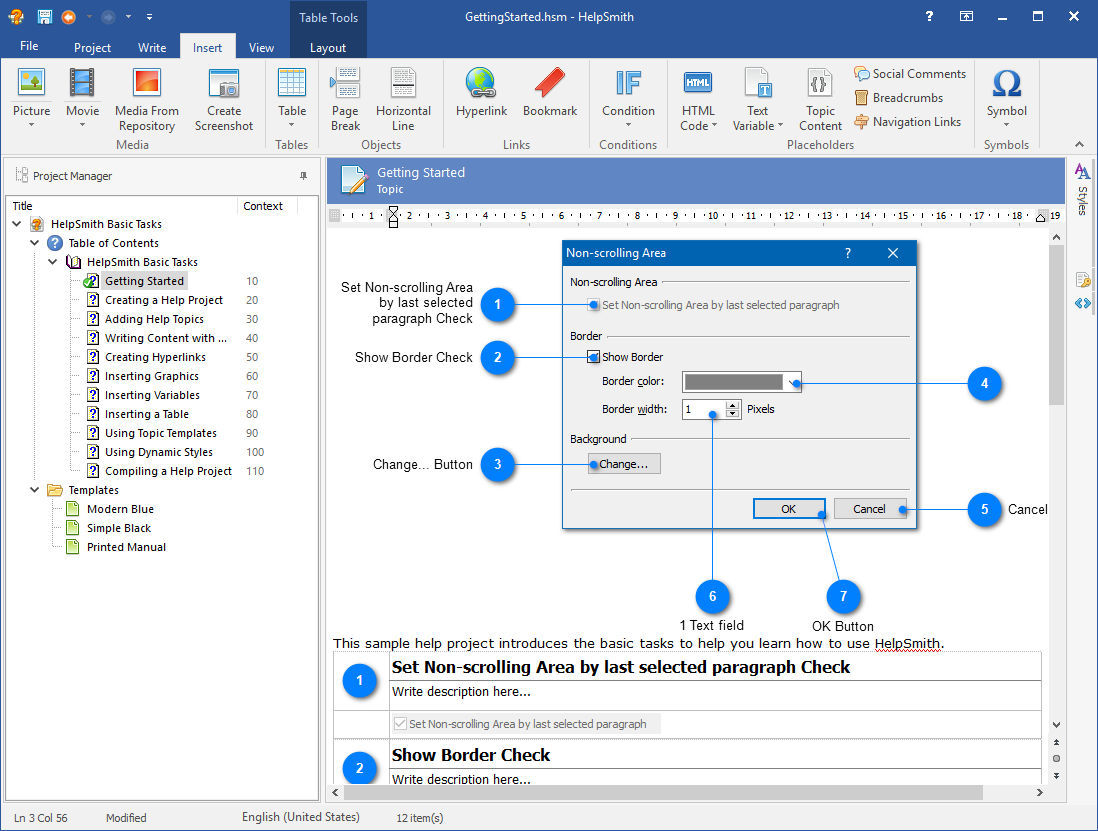
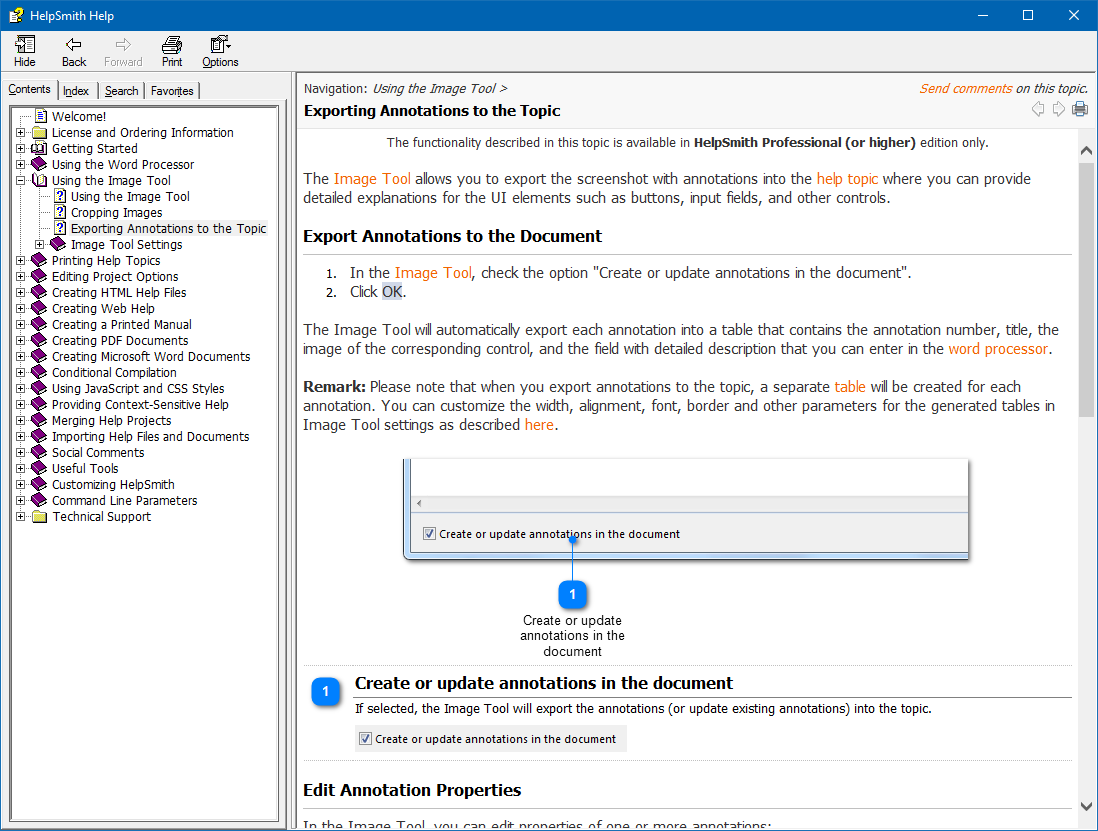
Control Annotations in Document
Editing descriptions for control annotations

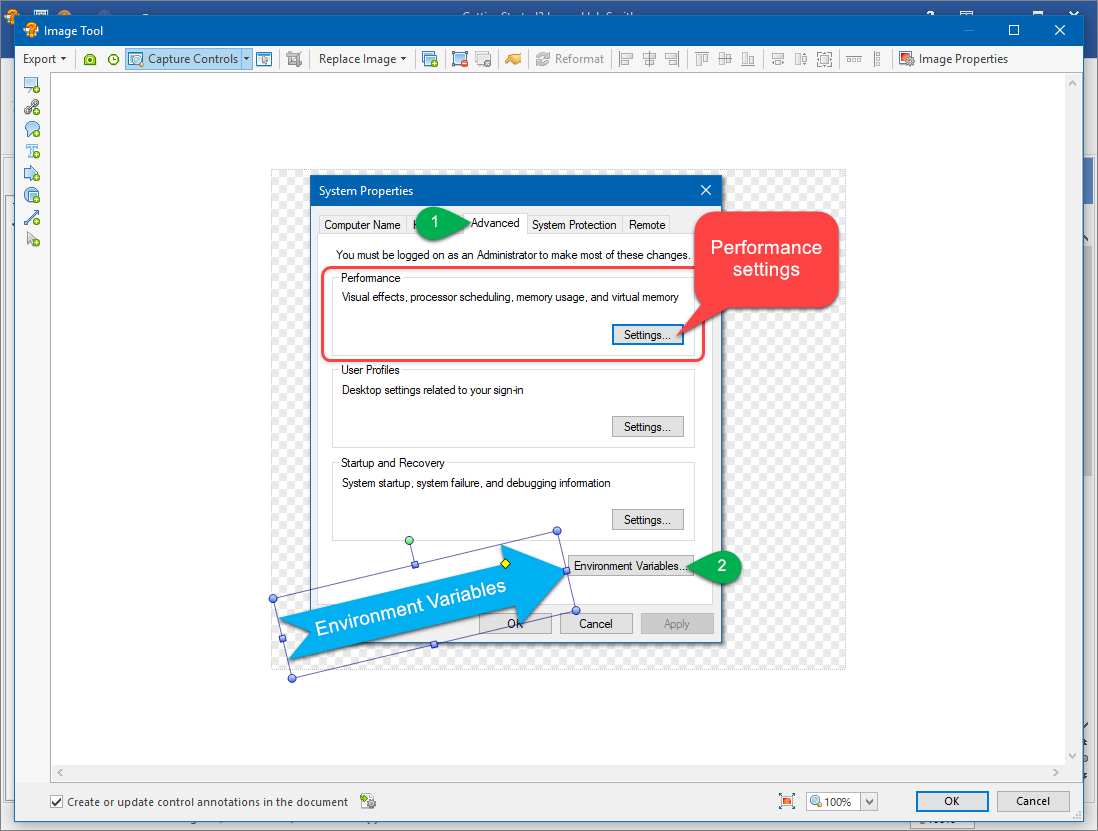
Various Annotations for Images
Editing screenshot annotations with the built-in Image Tool

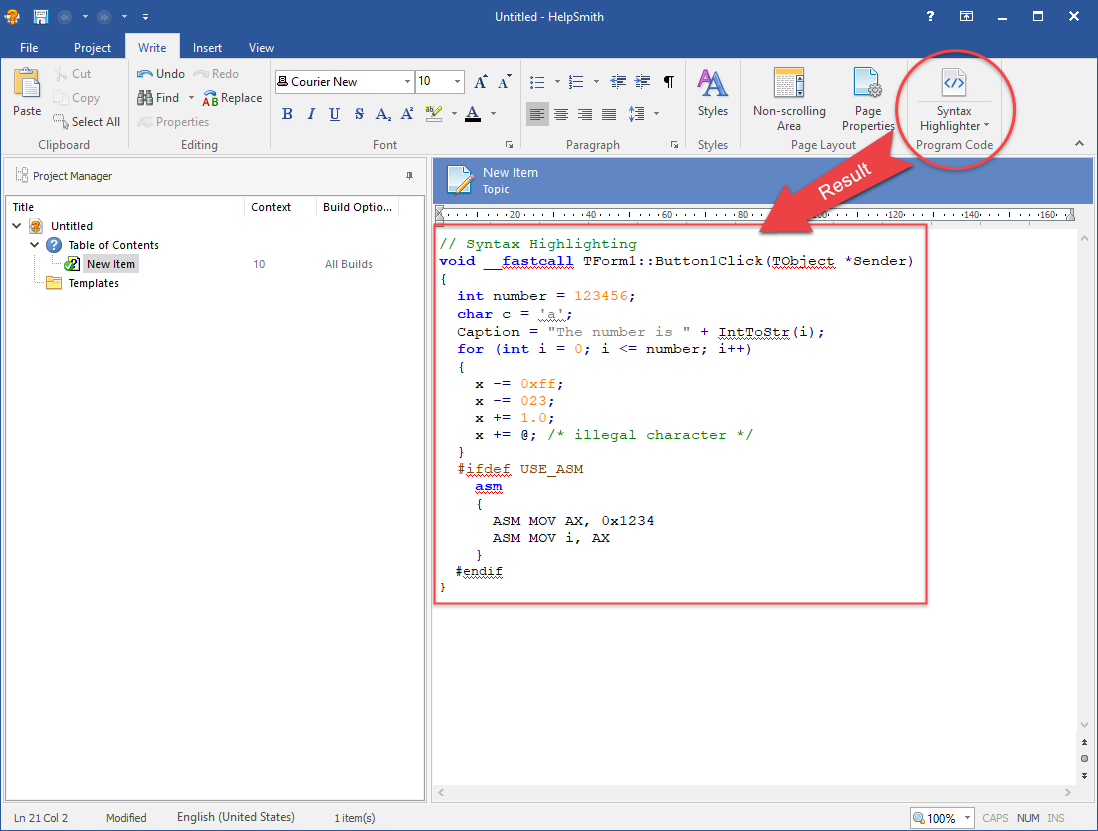
Syntax Highlighter
Formatting program code with Syntax Highlighter

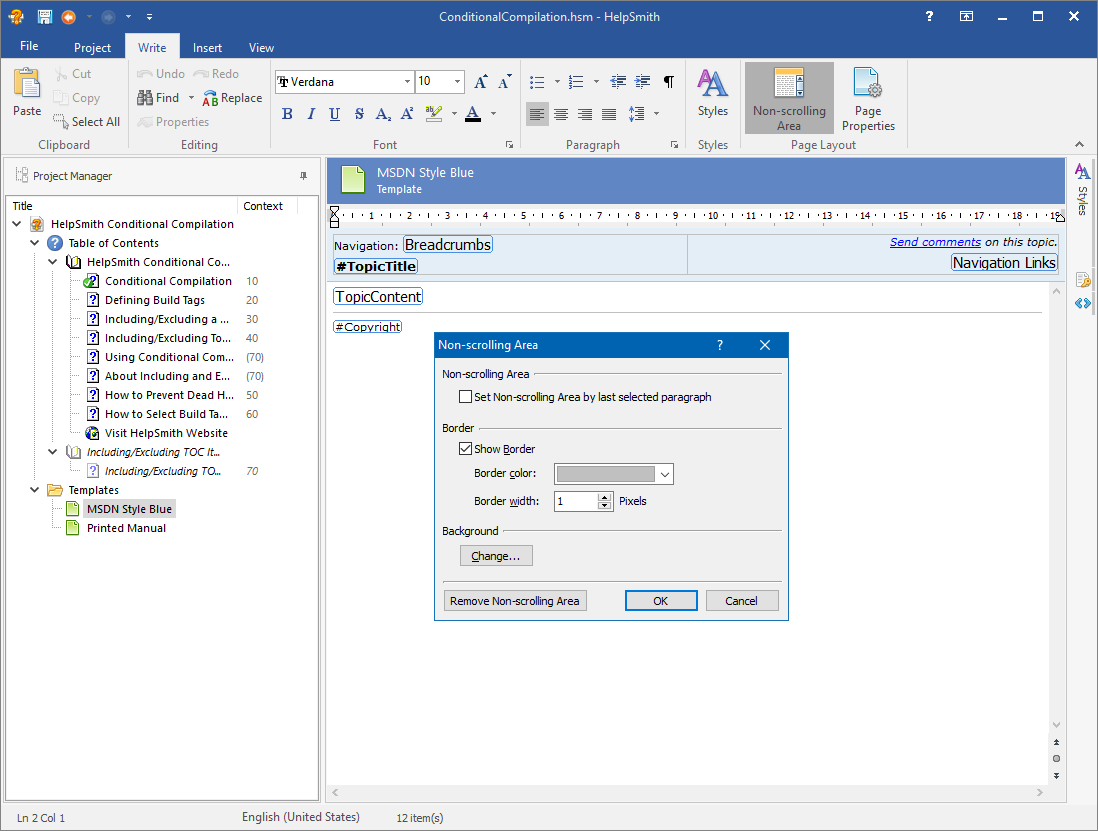
Non-scrolling Area
Editing Non-scrolling Area in a topic template

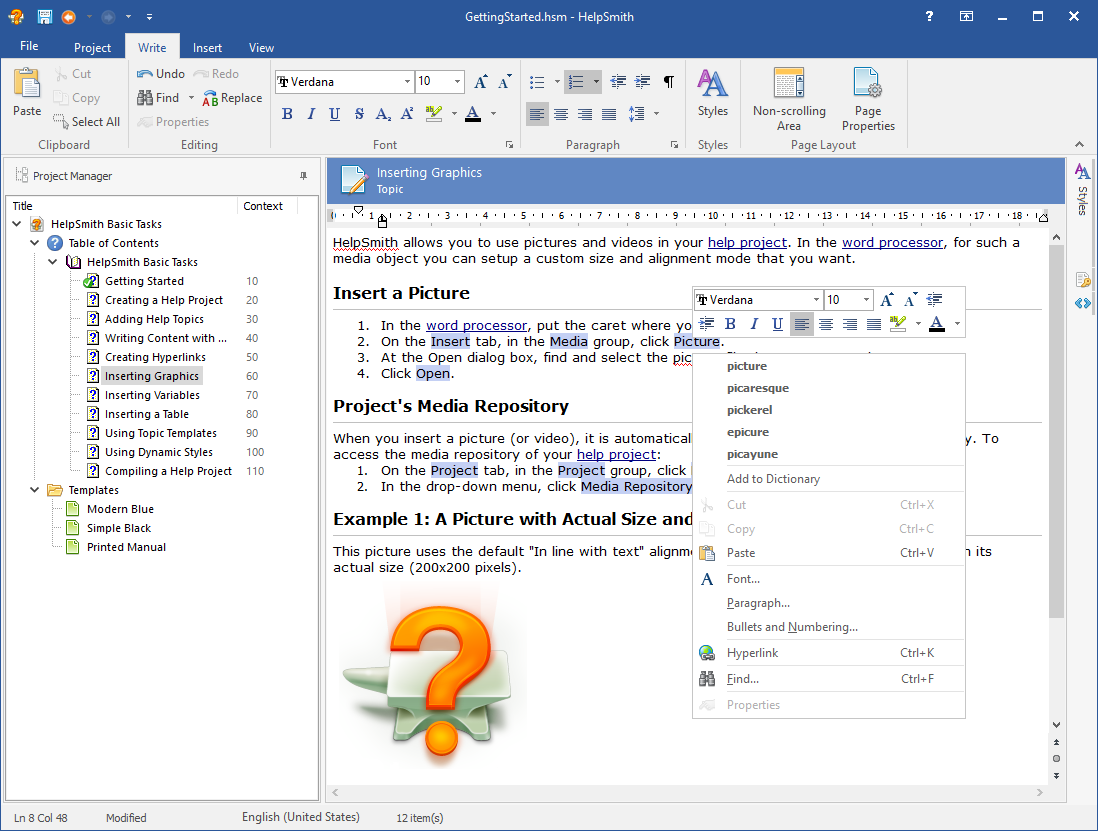
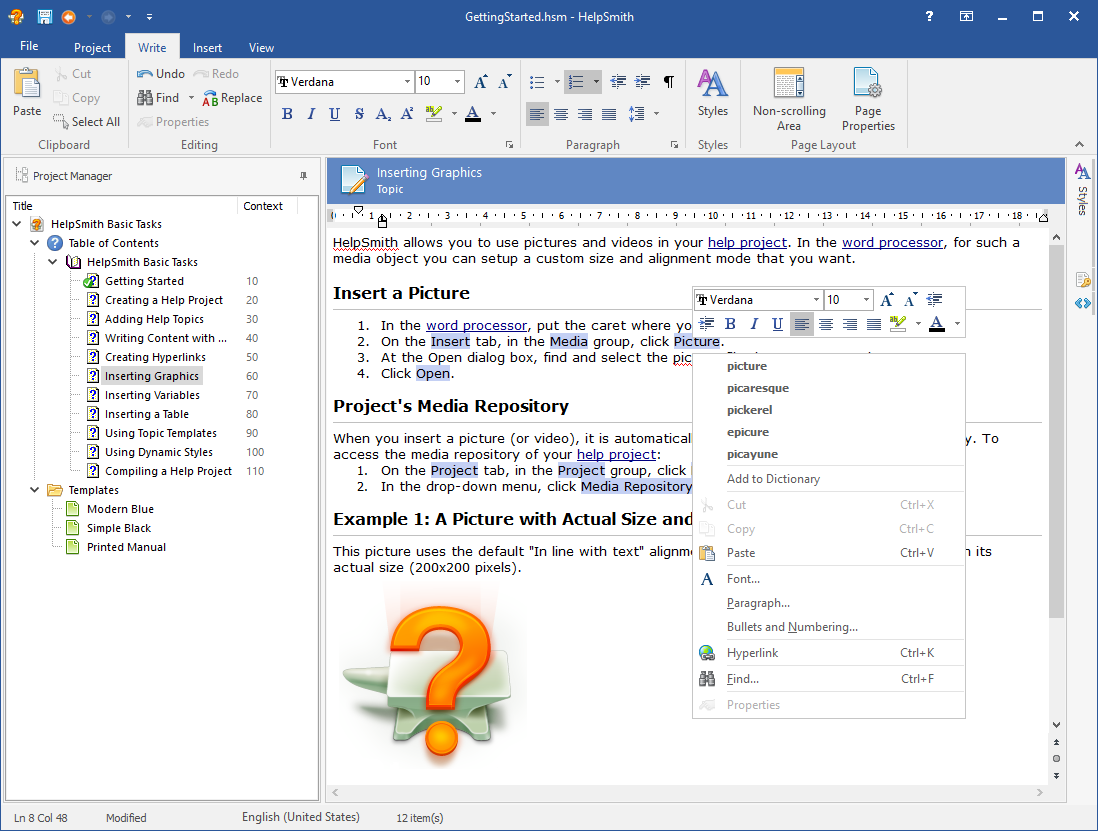
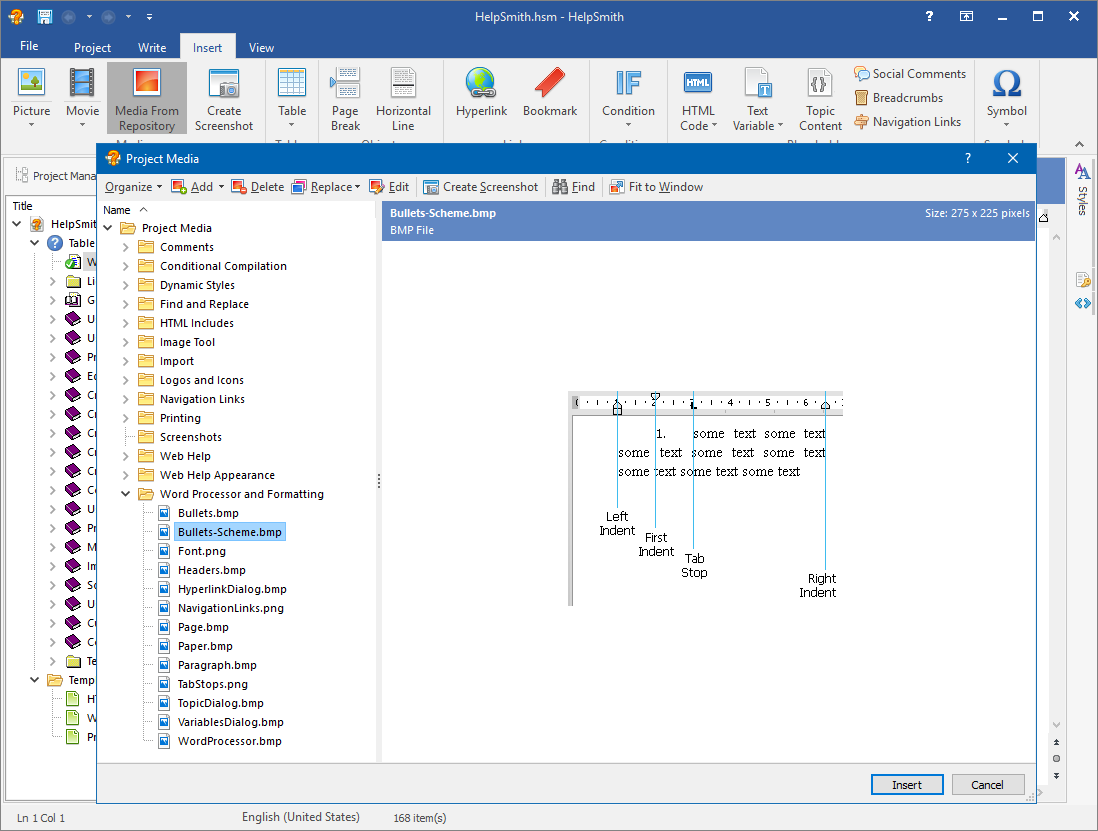
Media Repository
A single media repository to manage images and video files

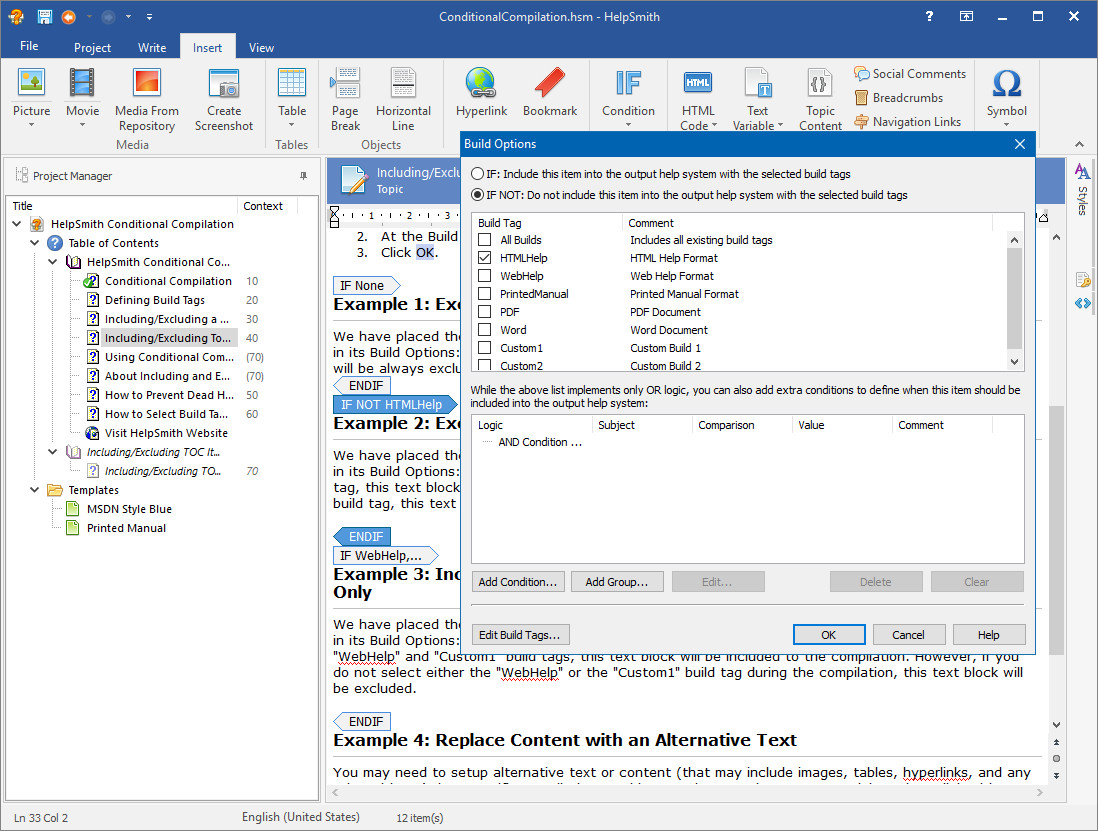
Conditional Text
Defining a conditional text block to exclude a part of topic content

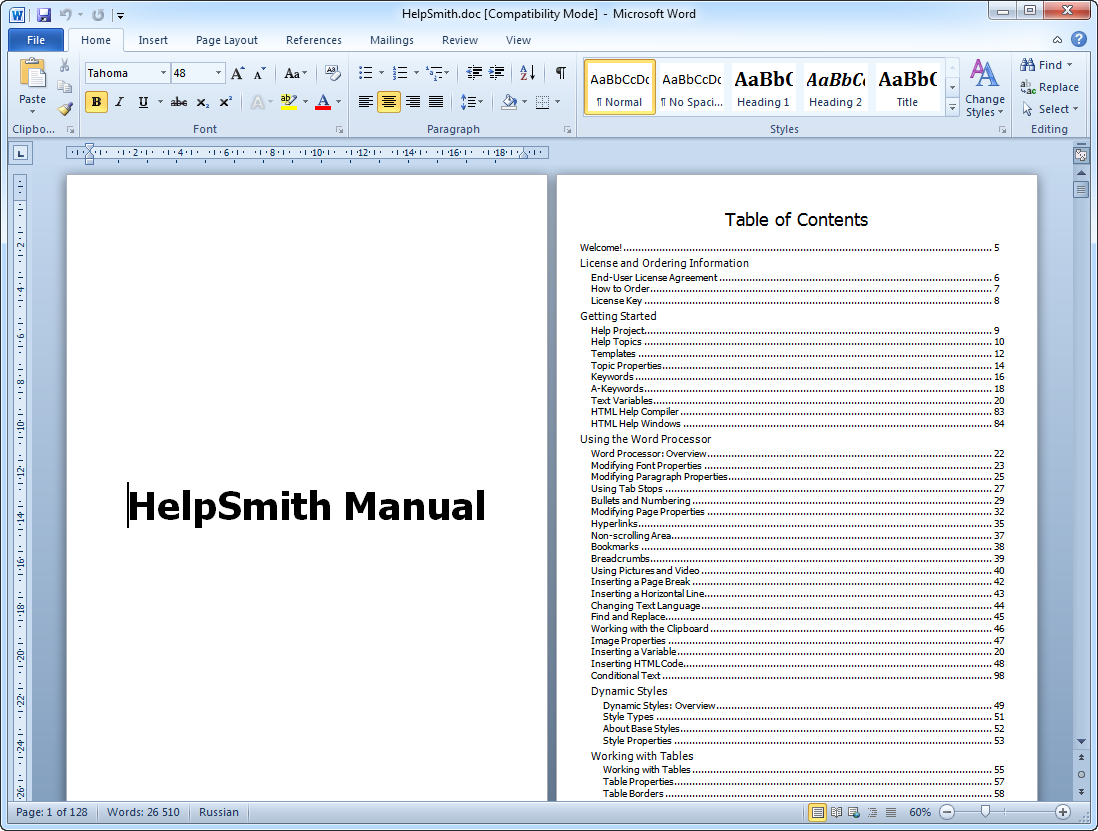
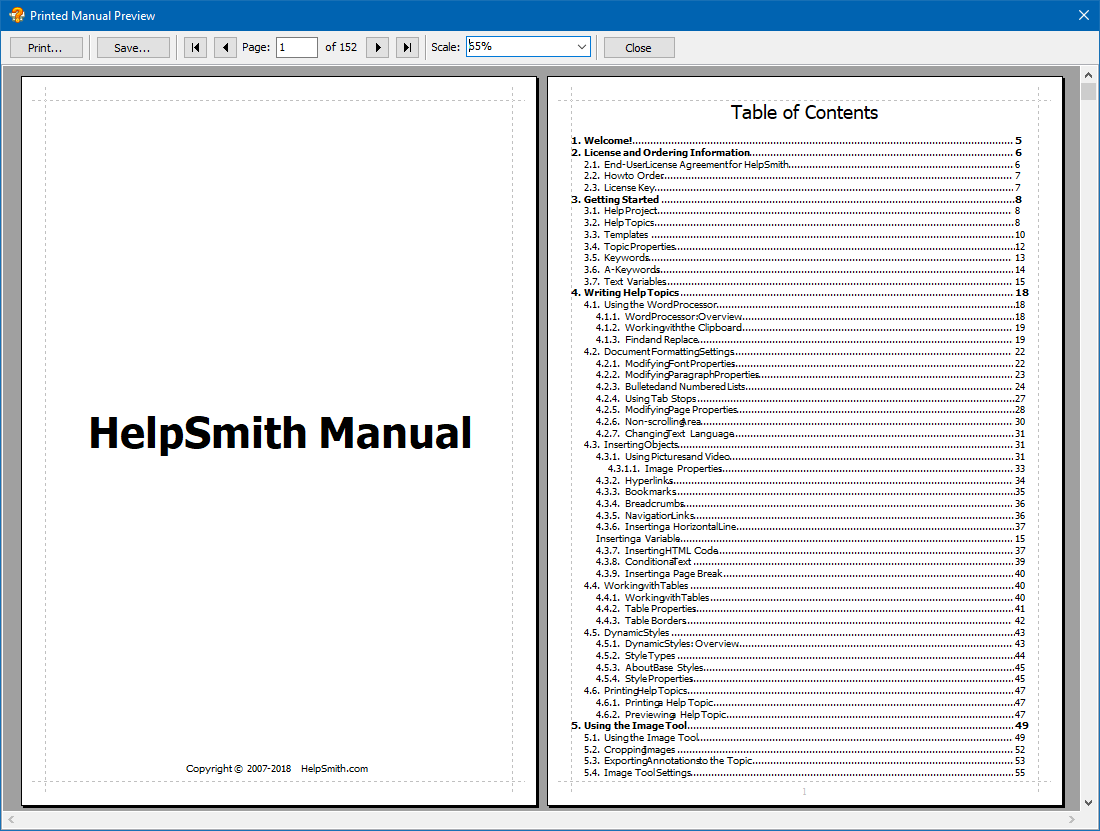
Printed Manual Preview
A printed manual created with HelpSmith

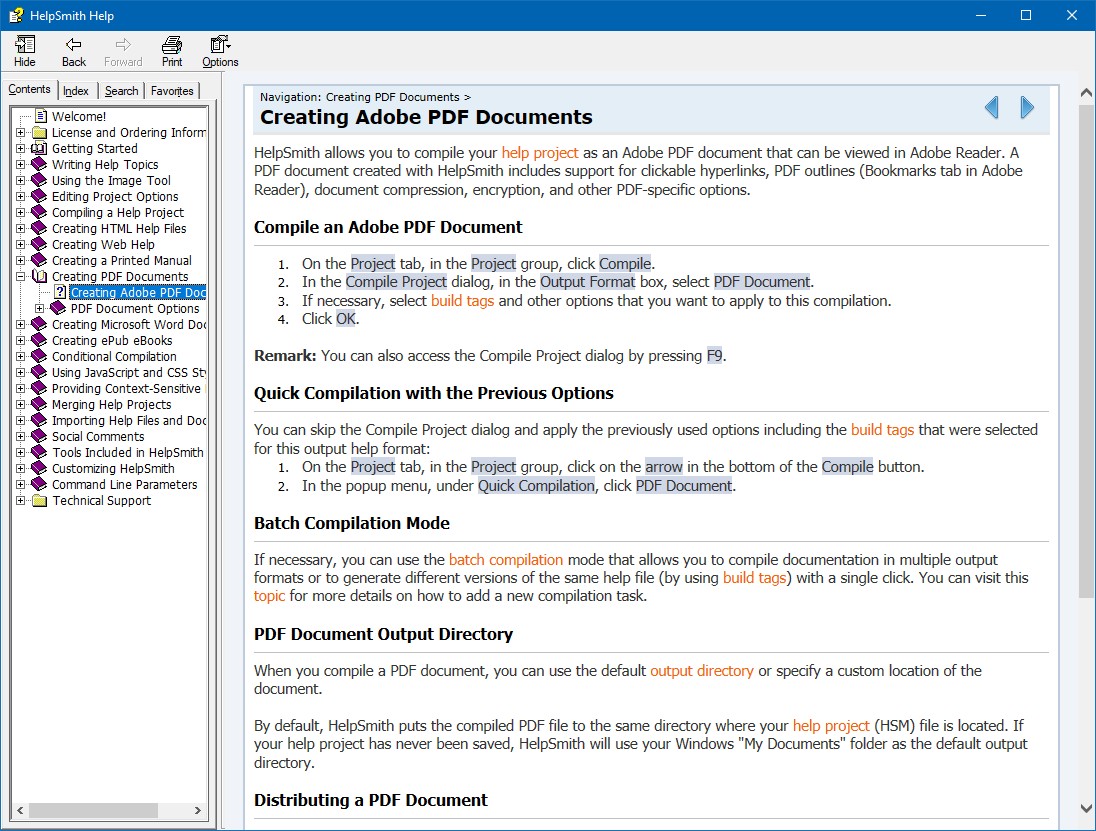
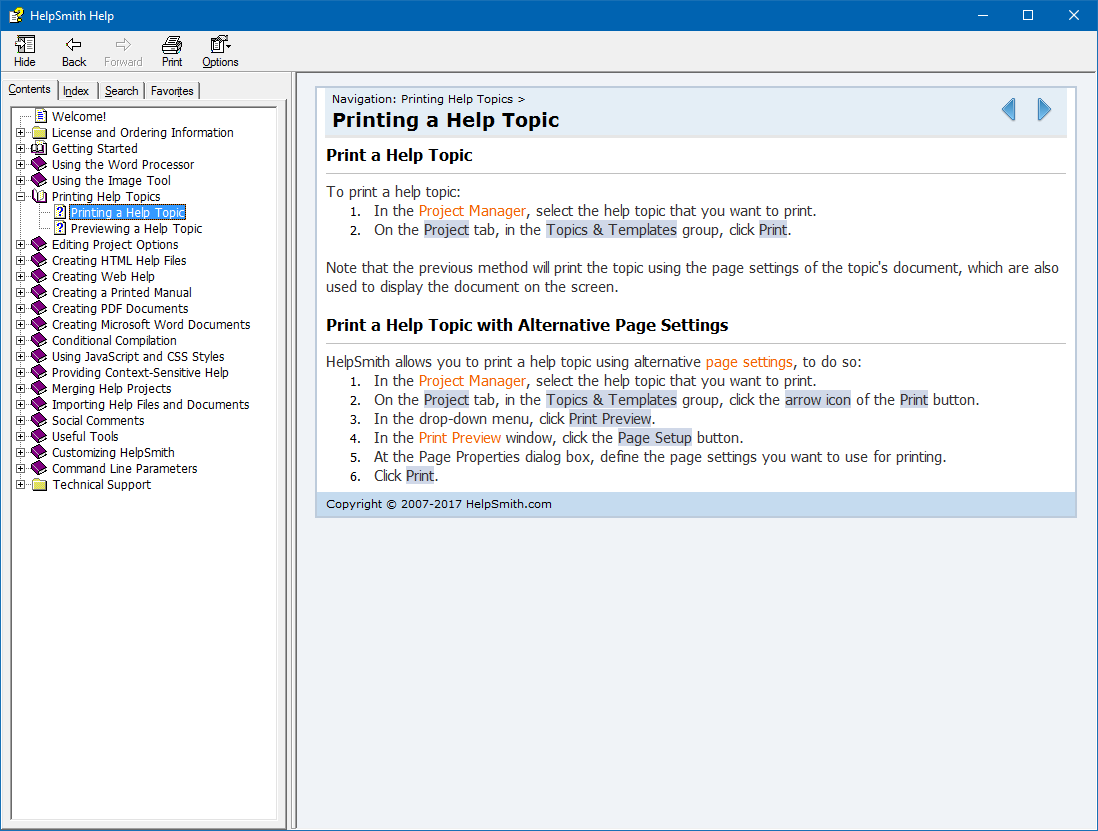
HTML Help (CHM) Sample 1
A CHM help file created with HelpSmith

HTML Help (CHM) Sample 2
The same CHM help file compiled with another topic template

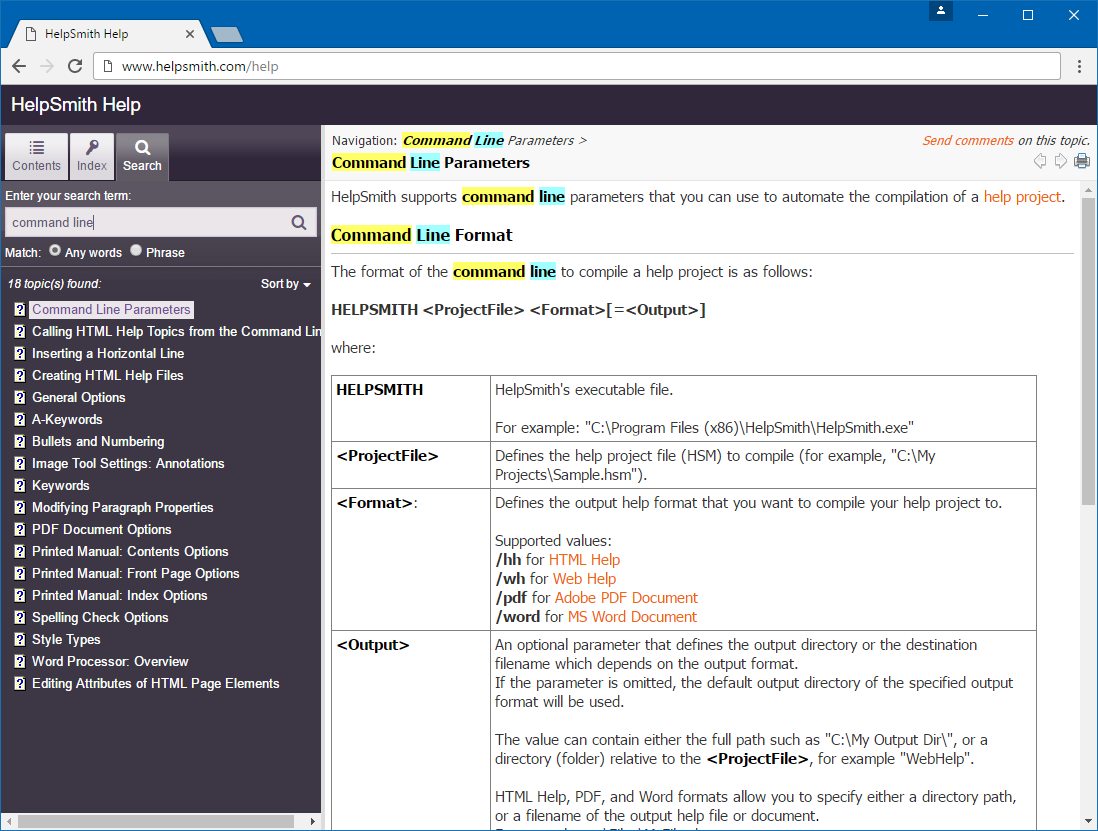
Web Help Search Sample 1
Full-text search in a Web Help system created with HelpSmith

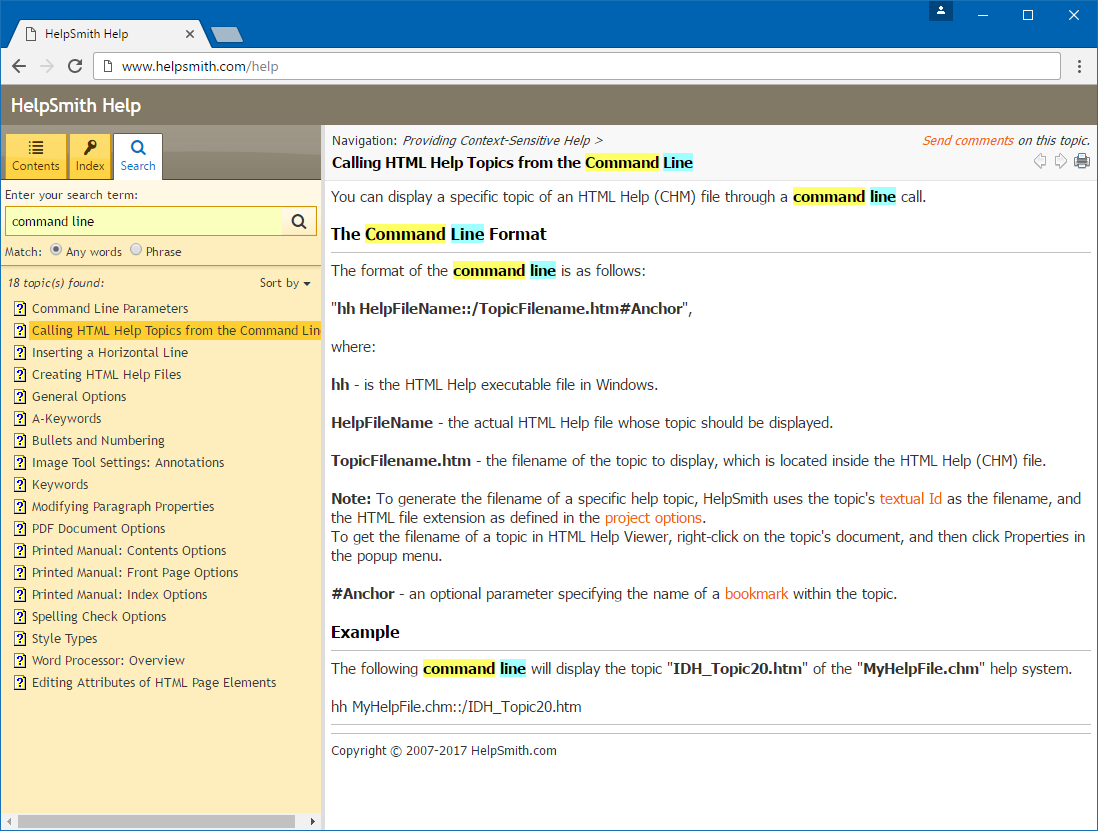
Web Help Search Sample 2
The same Web Help system compiled with a different style scheme

PDF Document Sample
An Adobe PDF document created with HelpSmith

Word Document Sample
A Microsoft Word document created with HelpSmith